Chrome 调试
Elements 面板
步骤:
- 打开 DevTools,有多种方式可以打开,F12 快捷键,右键检查等
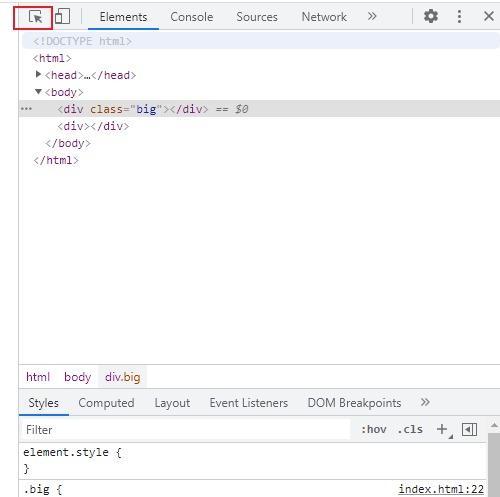
- 查看要检查的元素的样式,点击下图红框框,再点击页面元素,或者鼠标放在要检查的元素上面,右键检查
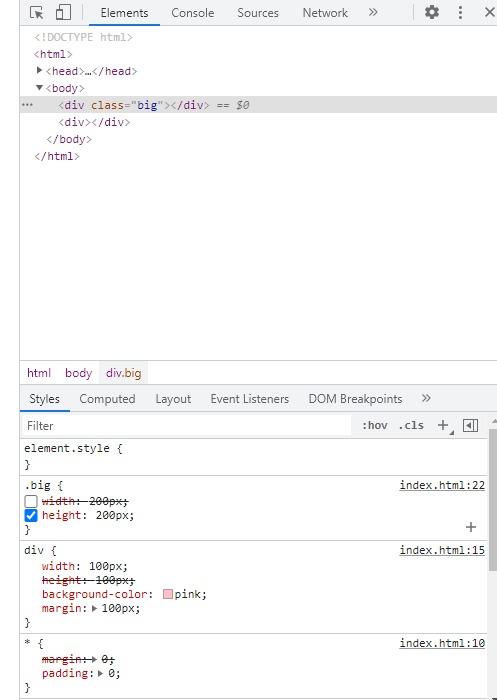
 3. 在 DevTools 下的 Styles 中增删改查样式
3. 在 DevTools 下的 Styles 中增删改查样式 4. 类名操作
4. 类名操作
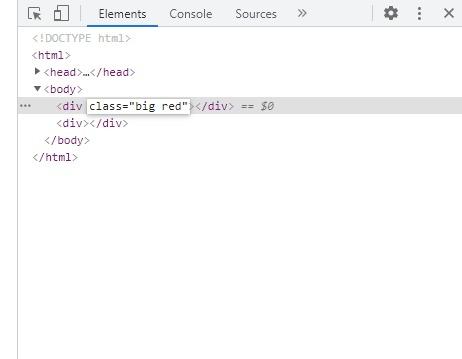
- ,直接双击 Elements 下的类名,就可以进行修改类名
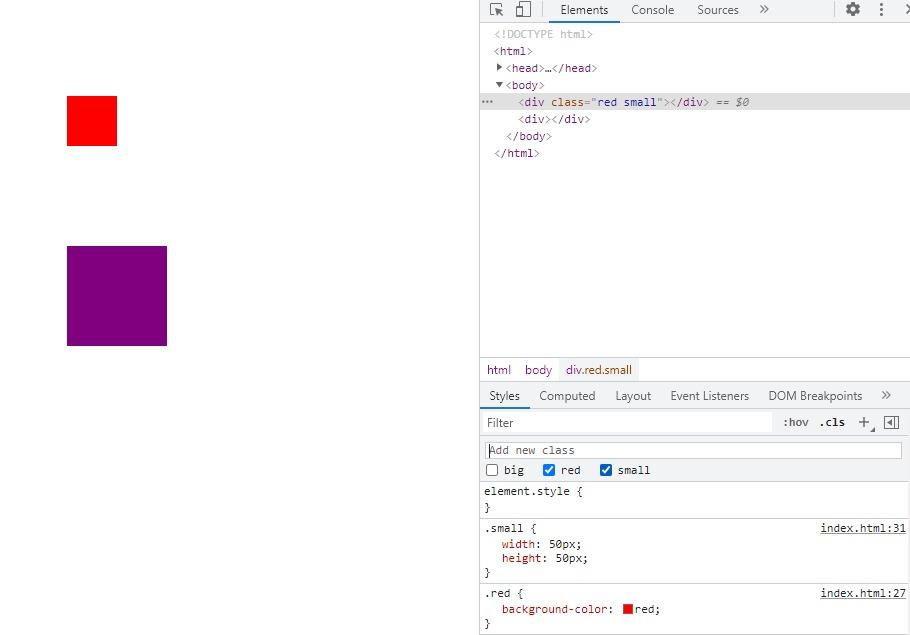
- 点击”Styles”下的”.cls”进行操作

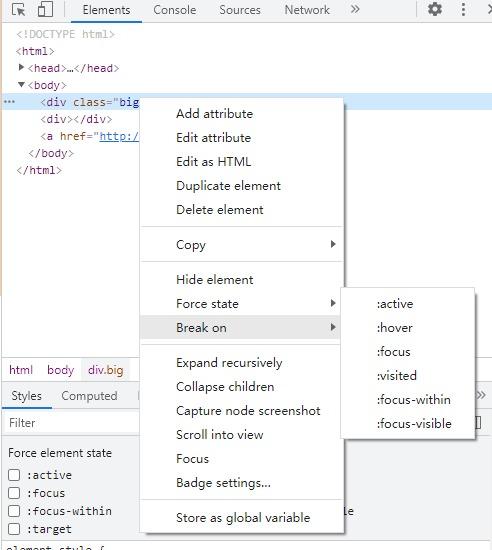
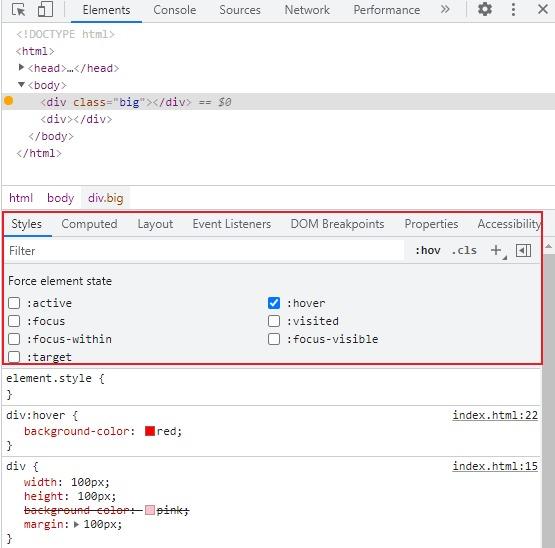
 5. 伪类选择器样式修改: 1. 在 Elements 中找到对应元素,右键选择 Force state,再选择伪类,如:hover,即可强制变样式,而伪类样式也可在 Styles 下进行修改
5. 伪类选择器样式修改: 1. 在 Elements 中找到对应元素,右键选择 Force state,再选择伪类,如:hover,即可强制变样式,而伪类样式也可在 Styles 下进行修改

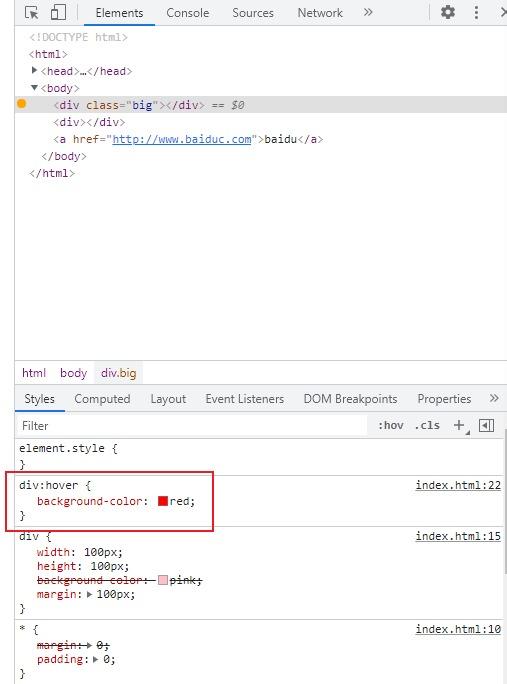
 2. 点击”Styles”下的”:hover”进行操作
2. 点击”Styles”下的”:hover”进行操作

- 元素样式过多时,点击”Computed”,下面会有该元素的所有样式,点击”Filter”,输入要查看的样式即可

Console 面板
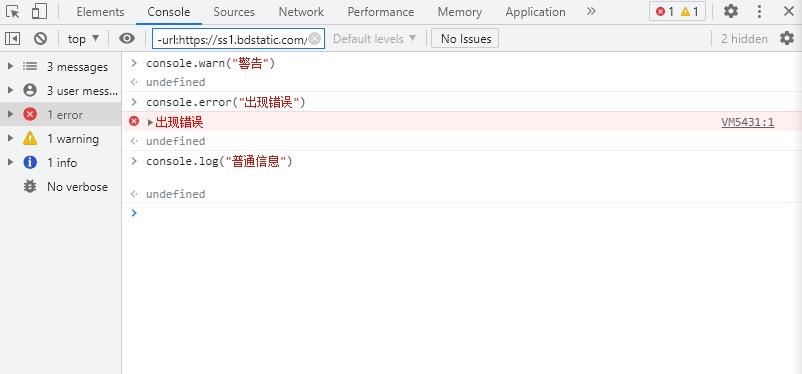
可以通过程序在控制台中输出东西,来检查程序是否正确运行
例子:
1 | |

左侧可以选择日志等级,可以灵活运用日志等级

console.table()用法:可以用打印对象数组,方便
例子:
1 | |
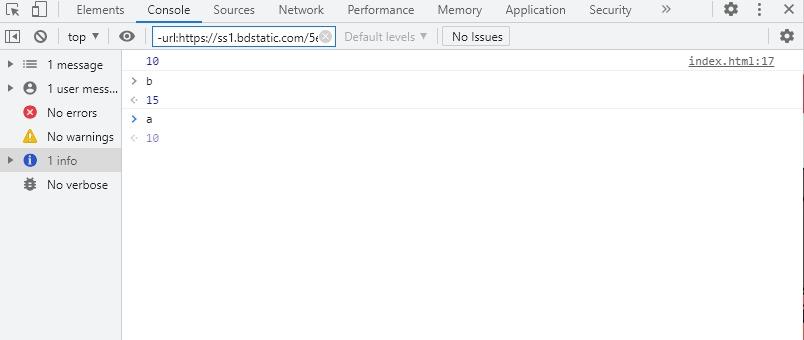
结果:

红框部分是 console.table(),而红框上面的是 console.log()
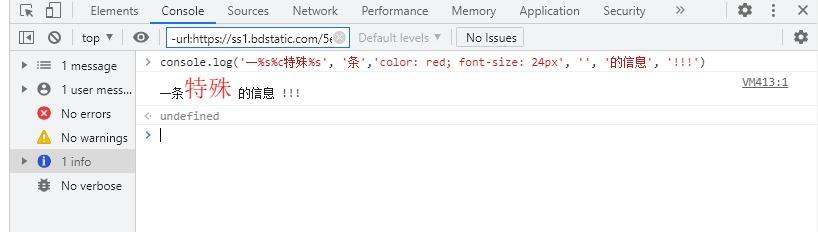
占位符:
| 占位符 | 功能 |
|---|---|
| %s | 字符串 |
| %d | 整数 |
| %f | 浮点数 |
| %c | css 格式字符串 |

Sources 面板
主要用来调试页面中的 JavaScript
步骤:
- 打开 Sources 面板,找到要调试的 js 代码
- 点击要调试部分代码左边的数字,添加断点
- 刷新页面
- 开始调试

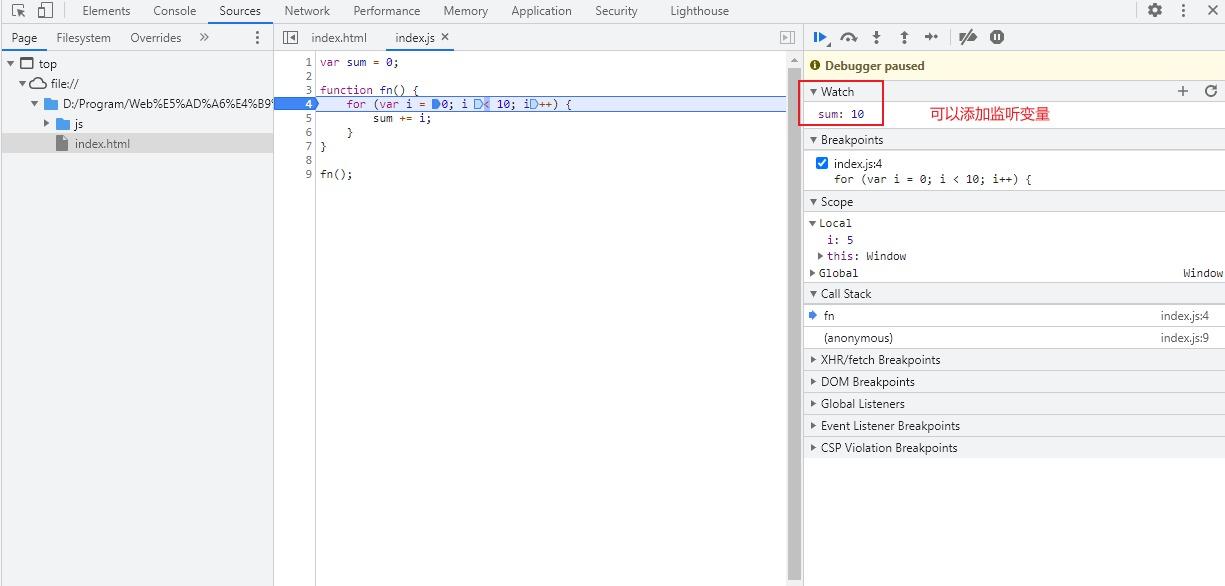
调试常用部分:

截图来源:谷歌浏览器调试–Sources
有点点特别的:
- 鼠标悬浮变量可以查看变量值
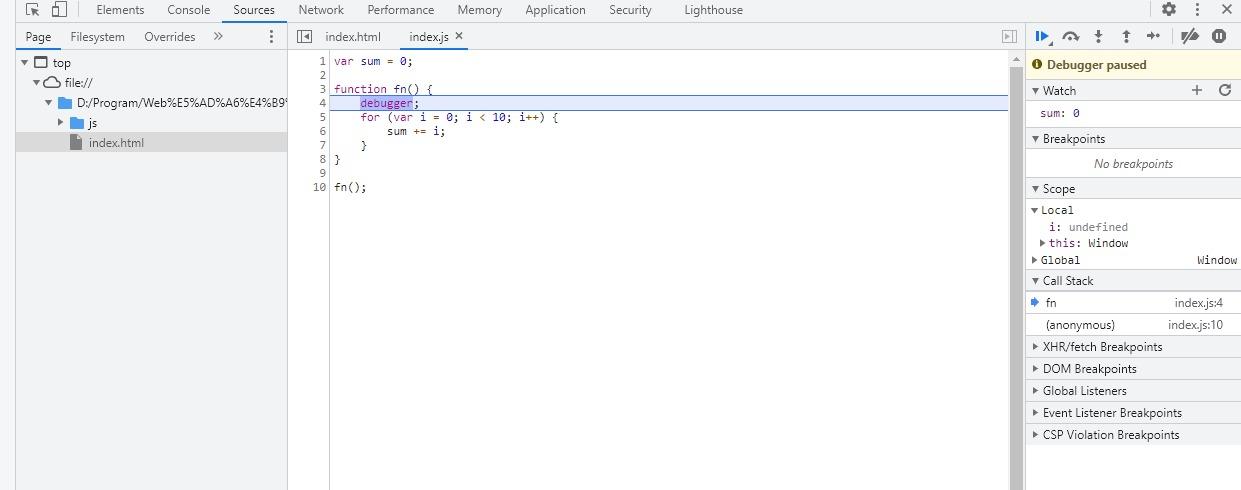
- 在程序中添加 debugger;相当于在这里设置断点
- 特殊断点(事件断点)添加方法和上面的不同,是在 Event Listener Breakpoints 中添加


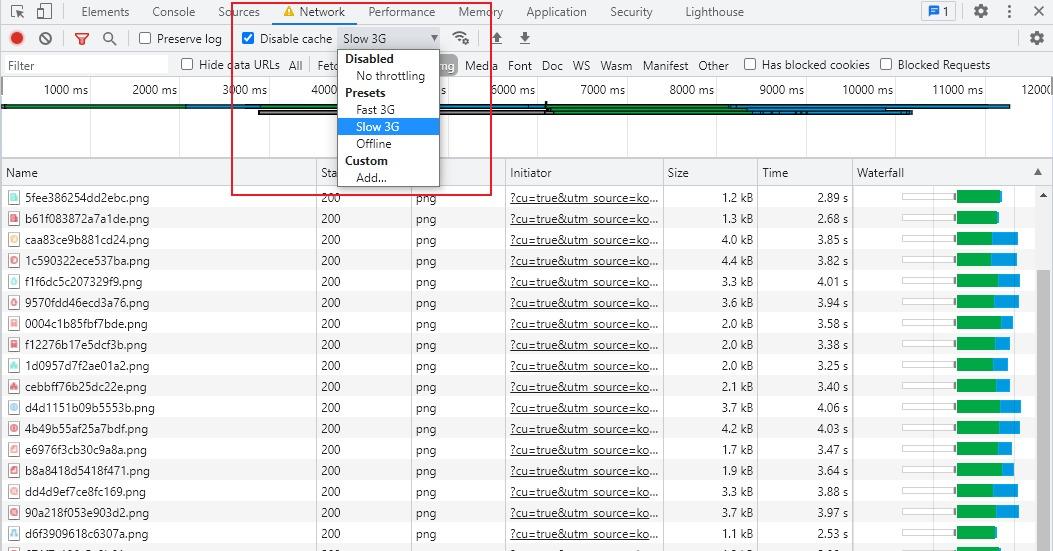
Network 面板
可以用来模拟弱网环境

Application 面板
该面板主要是记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
小技能
用上诉方法选中元素(节点),在 Elements 面板右键,选择下图红框即可截图

截图效果:




