hexo 博客自制背景动画(代码雨)
起因:看到比较厉害的特效,想学一下加到自己的博客中看看效果。
1. 首先,在单独一个 html 文件中实现动画效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
| <!DOCTYPE html>
<body lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码雨</title>
<style>
#canvas {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
window.onload = () => {
const canvas = document.getElementById("canvas")
const window_screen = window.screen
const w = (canvas.width = window_screen.width)
const h = (canvas.height = window_screen.height)
const fontSize = 12
const context = canvas.getContext('2d')
let col = 0
let drops = []
col = Math.floor(w / fontSize)
for (let i = 0; i < col; i++) {
drops.push(0)
}
var str = 'qwertyuiopasdfghjklzxcvbnm0123456789'
function rain() {
context.fillStyle = 'rgba(0, 0, 0, .1)'
context.fillRect(0, 0, w, h)
context.fillStyle = '#00ff00'
for (let i = 0; i < col; i++) {
const index = Math.floor(Math.random() * str.length)
const x = i * fontSize
const y = drops[i] * fontSize
context.fillText(str[index], x, y)
if (y >= canvas.height && Math.random() >= 0.99) {
drops[i] = 0
}
drops[i]++
}
}
setInterval(rain, 30)
}
</script>
</body>
</body>
</html>
|
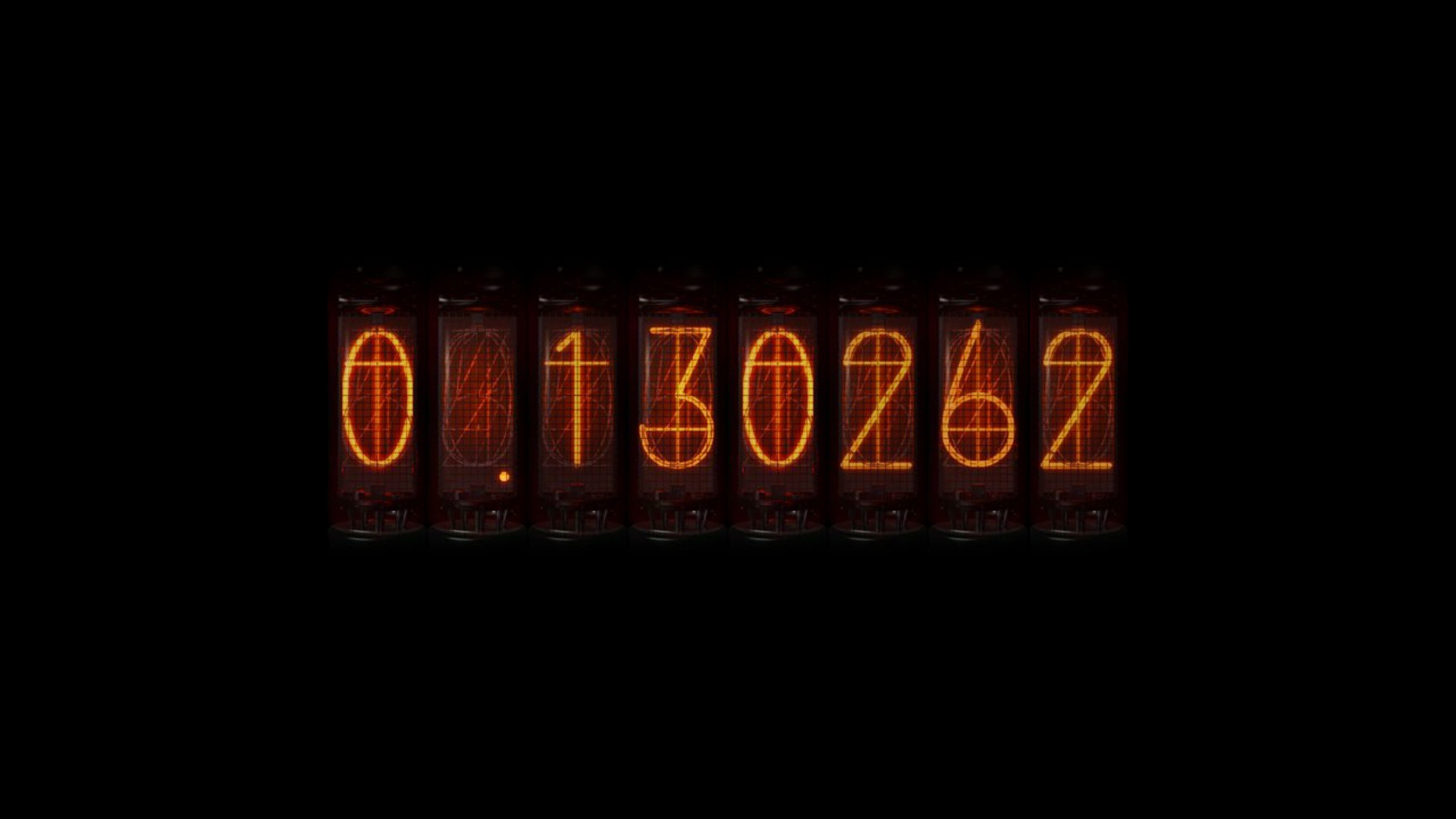
结果展示
现在的效果可能有点不太好看,因为是看了很多代码雨的 js 代码,明白了大概如何实现之后依葫芦画瓢做出来的,待未来优化。
2. 实现动画效果后,把它加到 hexo 主题中去

这个时候,js 文件到位了,但是 html 文件并没有引入 js 文件,就要使用 hexo 主题的功能了
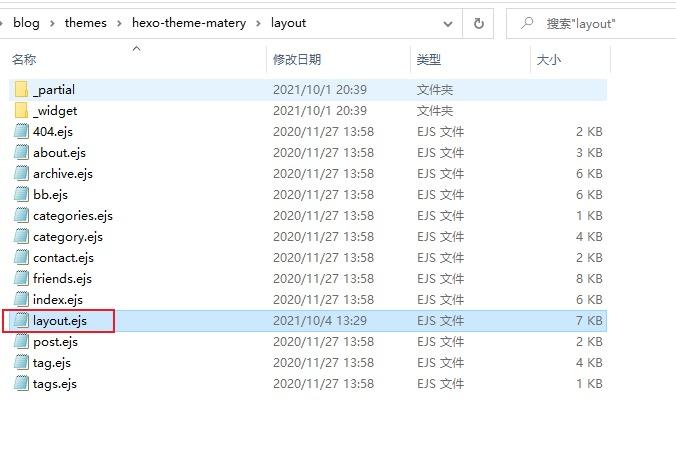
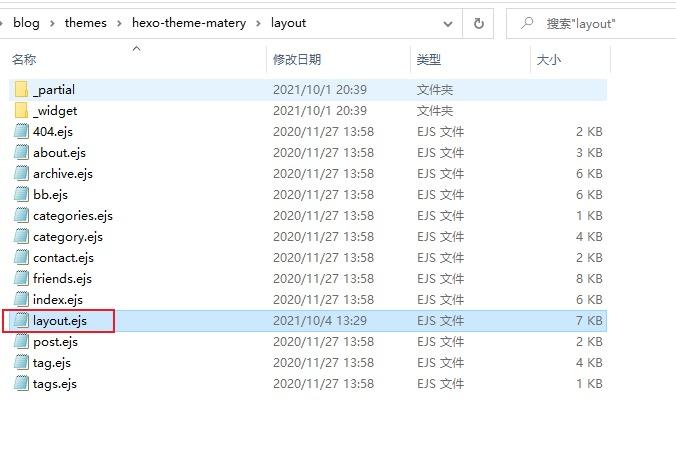
找到下图框框中的文件

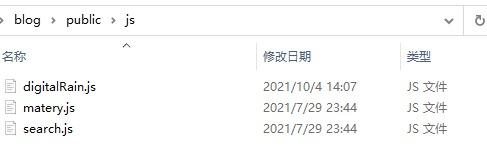
打开后,可以看到它引入了很多 js 文件,只是引入的方式有点高端,但是先普通的引入,按下图框框中引入,这个路径并不是当前路径,而是相对于blog\public的路径。

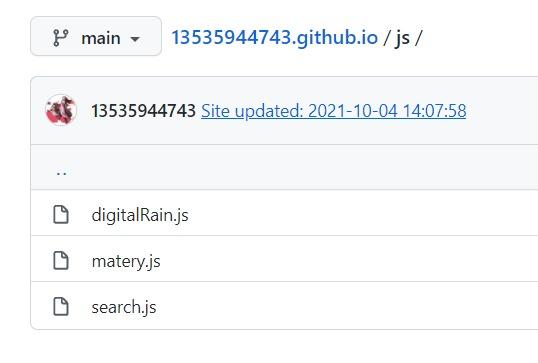
如果路径填错了,会报一个 404 错误。这个时候可以到 github 下的博客仓库看一下,js 文件有没有在上面

引入成功的话,如下图,双击下图 js 文件时会去到 js 文件的地址


3. 部署网站
如果它原本就有<canvas id="canvas"></canvas>,那么就可以正常实现背景动画,但是,当它原本没有 canvas 标签时,就需要微操一下 js 代码了。
1
2
3
4
5
6
7
8
9
10
11
|
const canvas = document.getElementById("canvas");
const window_screen = window.screen;
const body = document.body;
const canvas = document.createElement("canvas");
canvas.id = "canvas";
body.insertBefore(canvas, body.children[0]);
const window_screen = window.screen;
|
成功实现,结束。