1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
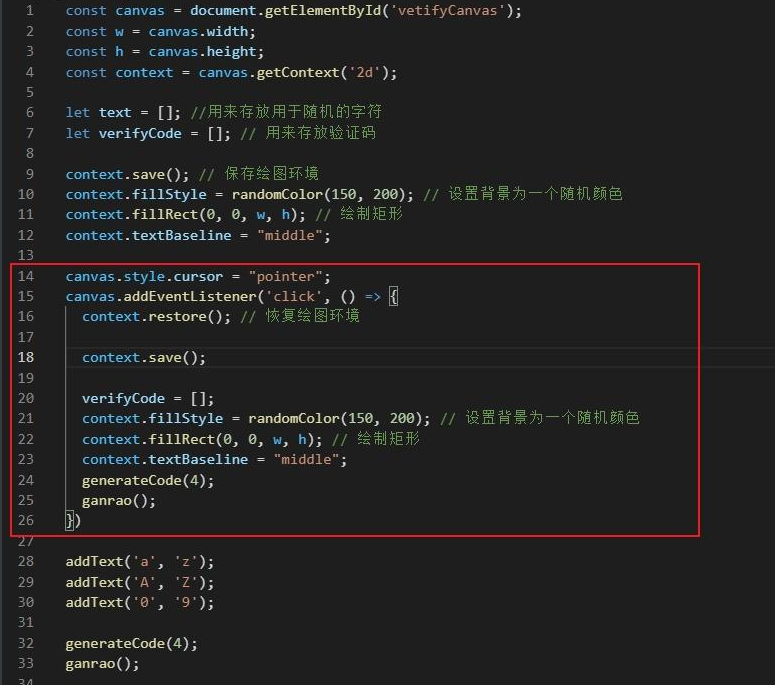
| const canvas = document.getElementById("vetifyCanvas");
const w = canvas.width;
const h = canvas.height;
const context = canvas.getContext("2d");
let text = [];
let verifyCode = [];
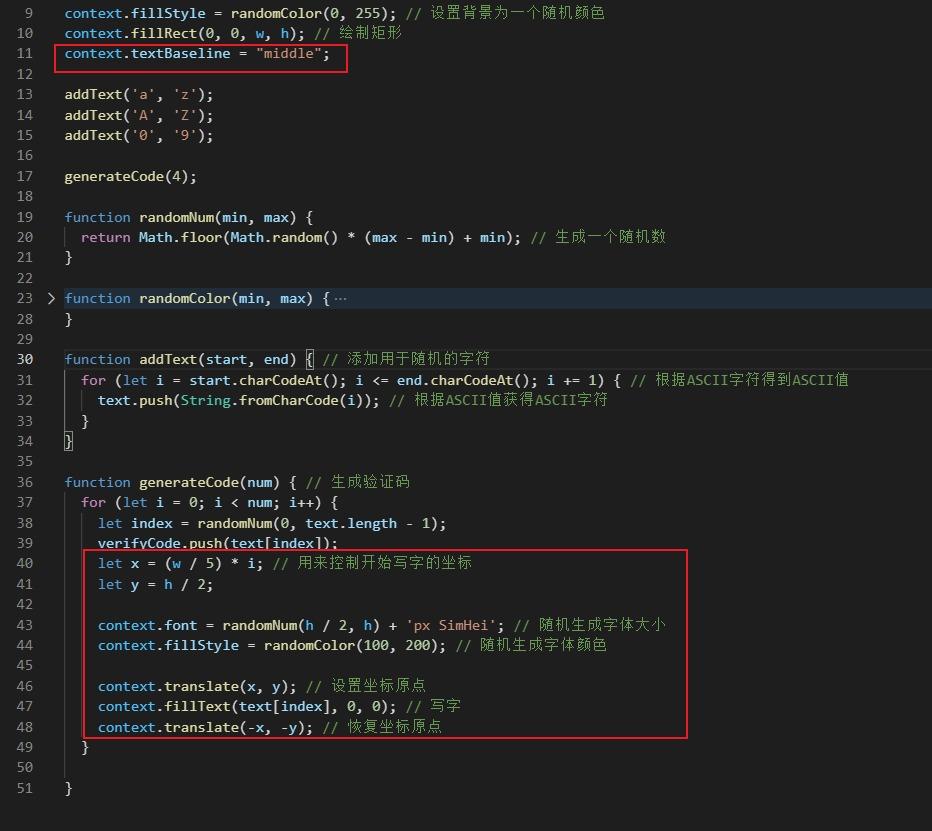
context.fillStyle = randomColor(0, 255);
context.fillRect(0, 0, w, h);
context.textBaseline = "middle";
addText("a", "z");
addText("A", "Z");
addText("0", "9");
generateCode(4);
ganrao();
function randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
function randomColor(min, max) {
const r = randomNum(min, max);
const g = randomNum(min, max);
const b = randomNum(min, max);
return "rgb(" + r + ", " + g + ", " + b + ")";
}
function addText(start, end) {
for (let i = start.charCodeAt(); i <= end.charCodeAt(); i += 1) {
text.push(String.fromCharCode(i));
}
}
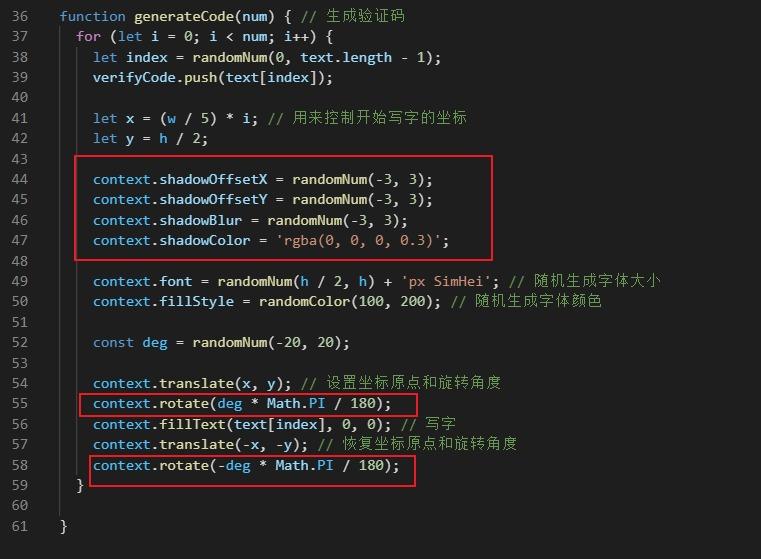
function generateCode(num) {
for (let i = 0; i < num; i++) {
let index = randomNum(0, text.length - 1);
verifyCode.push(text[index]);
let x = (w / 5) * i;
let y = h / 2;
context.shadowOffsetX = randomNum(-3, 3);
context.shadowOffsetY = randomNum(-3, 3);
context.shadowBlur = randomNum(-3, 3);
context.shadowColor = "rgba(0, 0, 0, 0.3)";
context.font = randomNum(h / 2, h) + "px SimHei";
context.fillStyle = randomColor(100, 200);
const deg = randomNum(-20, 20);
context.translate(x, y);
context.rotate((deg * Math.PI) / 180);
context.fillText(text[index], 0, 0);
context.translate(-x, -y);
context.rotate((-deg * Math.PI) / 180);
}
}
function ganrao() {
for (var i = 0; i < w / 4; i++) {
context.fillStyle = randomColor(0, 255);
context.beginPath();
context.arc(randomNum(0, w), randomNum(0, h), 1, 0, 2 * Math.PI);
context.fill();
}
}
|