Webpack 笔记
参加字节跳动的青训营时写的笔记。这部分是范文杰老师讲的课。
插一嘴:范文杰老师的公众号Tecvan有很多干活,可以关注一下。(下面的部分有好多都有很有用的扩展链接,偷懒,就直接把老师的公众号贴出来)
1. 简介

Webpack 本质上是一种前端资源编译、打包工具。
功能:
- 多份资源文件打包成一个 Bundle
- 支持 Less、Babel、Eslint、TypeScript
- 支持模块化处理 css、图片等资源文件
- 支持 HMR(热更新)
- 支持 Tree-shaking
- 支持 SourceMap
- ,,,
2. 使用 Webpack
2.1 使用步骤
安装,
npm install webpack webpack-cli -D编辑配置文件(webpack.config.js)
1
2
3
4
5
6
7
8
9
10const path = require("path");
module.exports = {
entry: path.join(__dirname, "src", "index.js"),
mode: "development",
output: {
filename: "bundle.js",
path: path.join(__dirname, "dist"),
},
};执行编译命令,
npx webpack
2.2 核心流程
- 入口处理:从入口文件开始启动编译流程
- 依赖解析:根据
require或import等语句找到依赖资源 - 资源解析:根据
module配置,调用资源加载器,把 css、less、png 等非标准 JS 资源转译成 JS 内容(Webpack 只认识 JS) - 资源合并打包:将转译后的资源合并打包为可以直接在浏览器运行的 JS 文件,包括代码混淆、代码压缩等操作。
递归调用 2、3,直到所有资源处理完毕。因为依赖资源可能也会依赖其他资源。
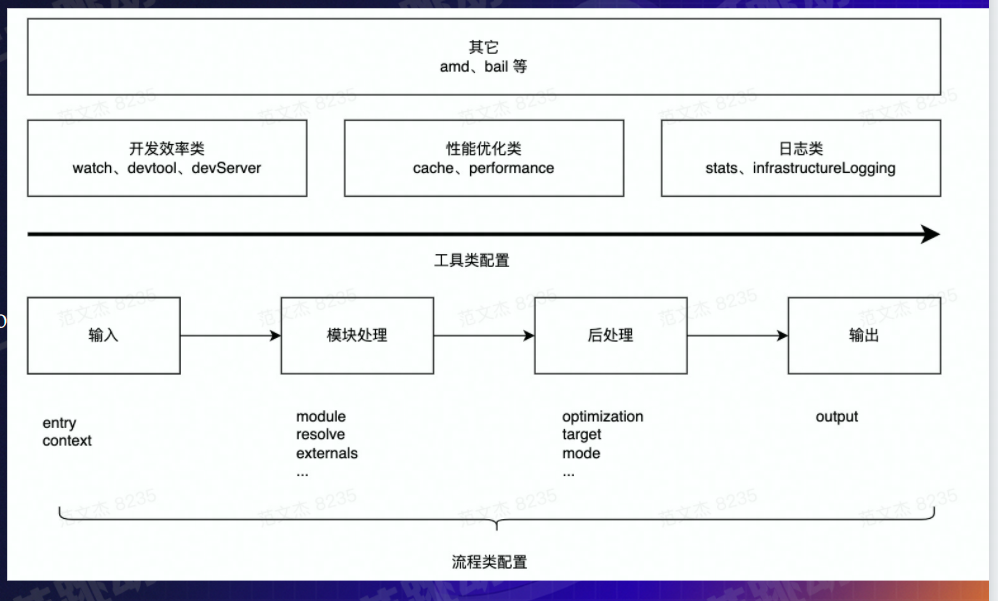
2.3 分类
Webpack 的使用基本都围绕配置展开,而配置大致可分为两类:
- 流程类:作用于流程中,直接影响打包效果的配置项
- 工具类:主流程之外,提供更多工程化能力的配置项

2.4 练习
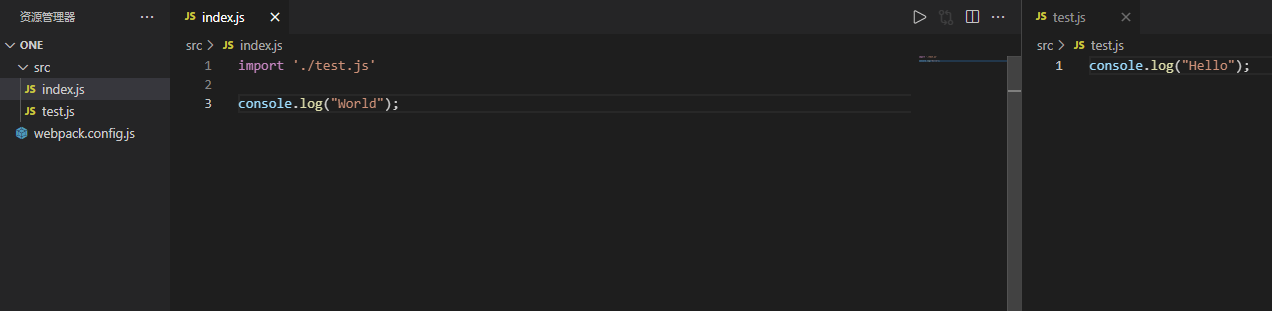
2.4.1 简单使用
模块在上一层。(为了不影响观感)
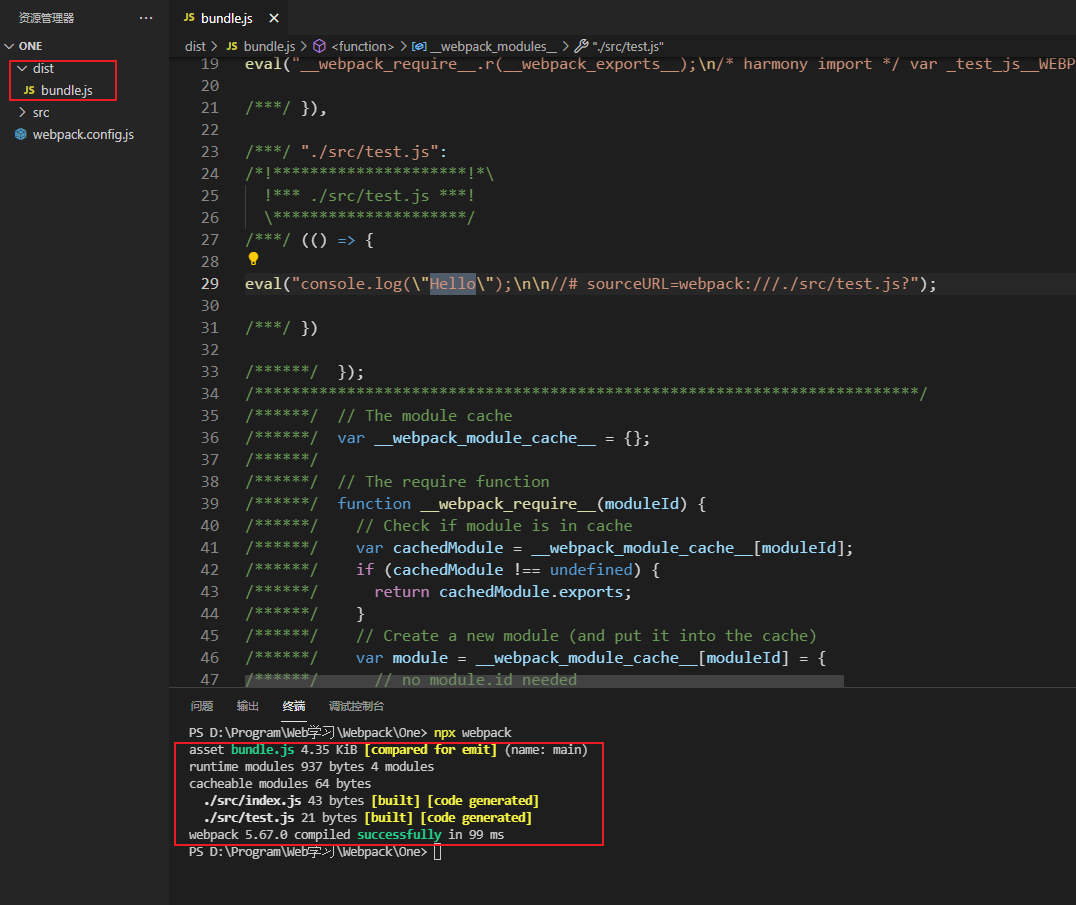
- 编写代码

编辑 webpack 配置文件
1
2
3
4
5
6
7
8
9
10const path = require("path");
module.exports = {
entry: path.join(__dirname, "src", "index.js"),
mode: "development",
output: {
filename: "bundle.js",
path: path.join(__dirname, "dist"),
},
};执行
npx webpack
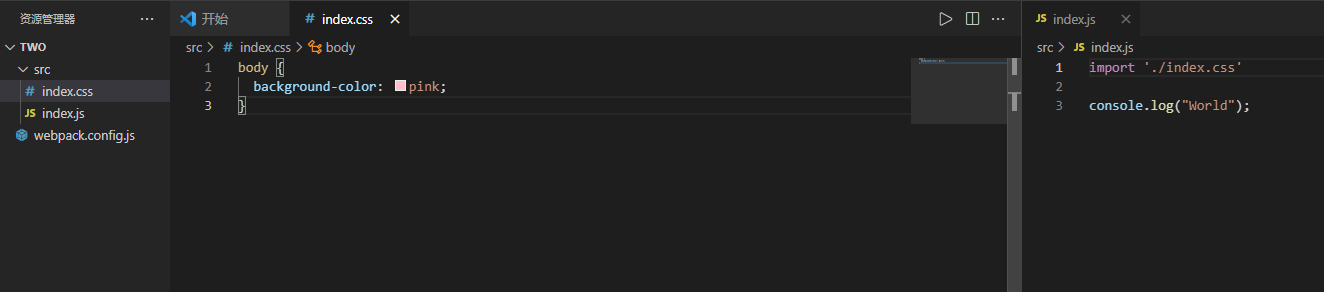
2.4.2 处理 CSS

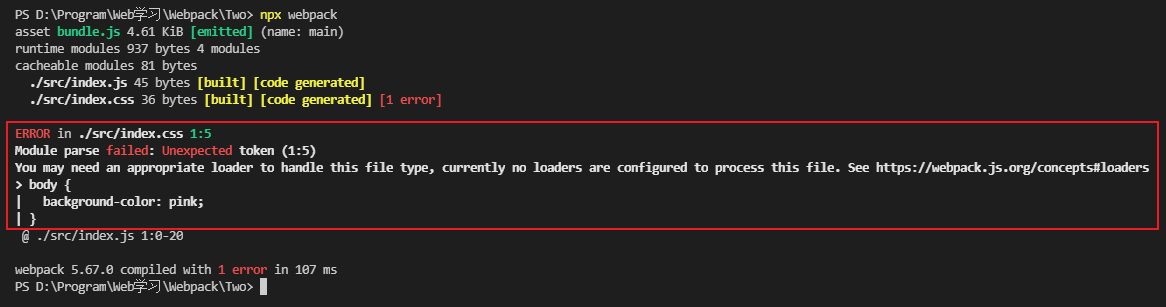
按 2.4.1 的步骤直接执行,会发现出错

原因:Webpack 只认识 JS,所以需要使用 Loader 将对应非 JS 资源转译成 JS
安装 Loader
npm install css-loader style-loader -D添加
module,使用 Loader 处理 CSS 文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18const path = require("path");
module.exports = {
entry: path.join(__dirname, "src", "index.js"),
mode: "development",
output: {
filename: "bundle.js",
path: path.join(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
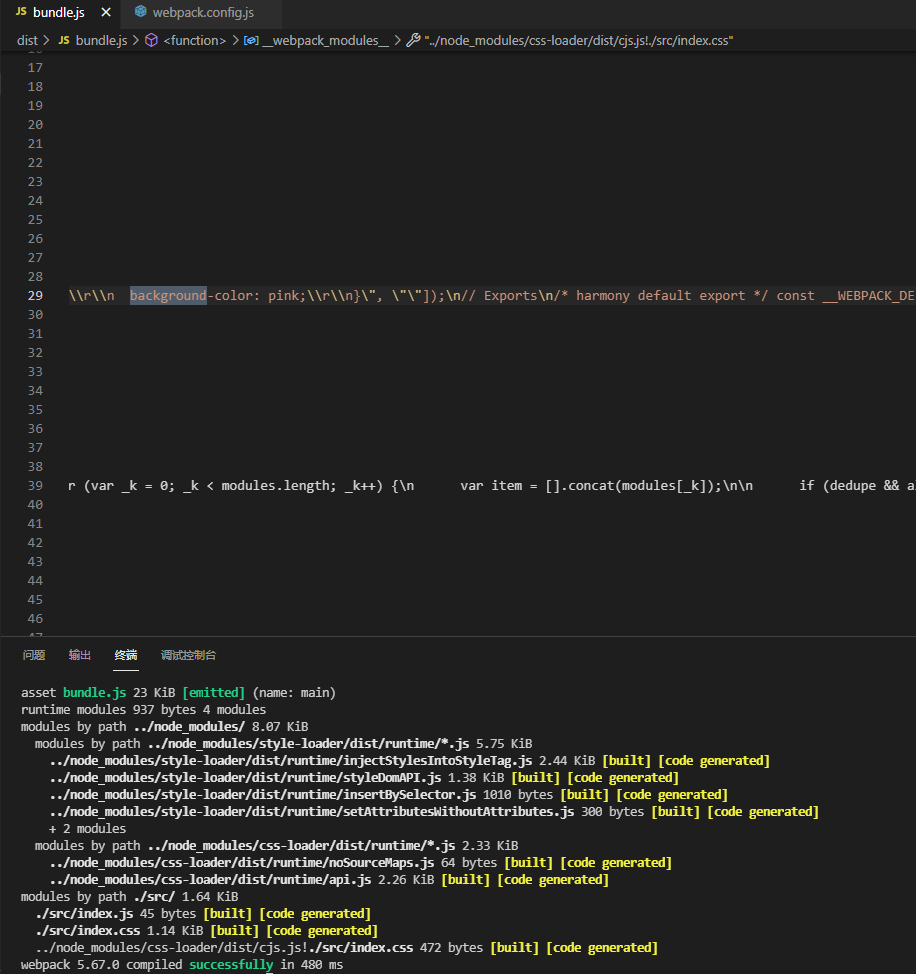
};执行
npx webpack,成功
2.4.3 使用 Babel
Babel 用于将使用 ES6 语法编写的 JS 代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
安装依赖。
npm install @babel/core @babel/preset-env babel-loader配置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25const path = require("path");
module.exports = {
entry: path.join(__dirname, "src", "index.js"),
mode: "development",
output: {
filename: "bundle.js",
path: path.join(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: "babel-loader",
options: {
presets: [["@babel/preset-env"]],
},
},
],
},
],
},
};npx webpack源代码:
1
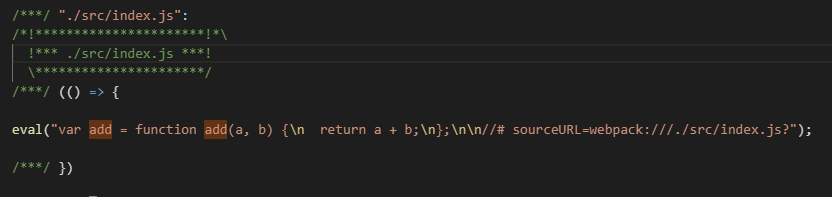
let add = (a, b) => a + b;转换后的:

2.4.4 生成 HTML
安装依赖
npm install html-webpack-plugin -D配置。因为这个不是 loader,而是 plugin(插件),所以配置需要引入插件,然后在
plugins中实例化插件1
2
3
4
5
6
7
8
9
10
11
12const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: path.join(__dirname, "src", "index.js"),
mode: "development",
output: {
filename: "bundle.js",
path: path.join(__dirname, "dist"),
},
plugins: [new HtmlWebpackPlugin()],
};npx webpack
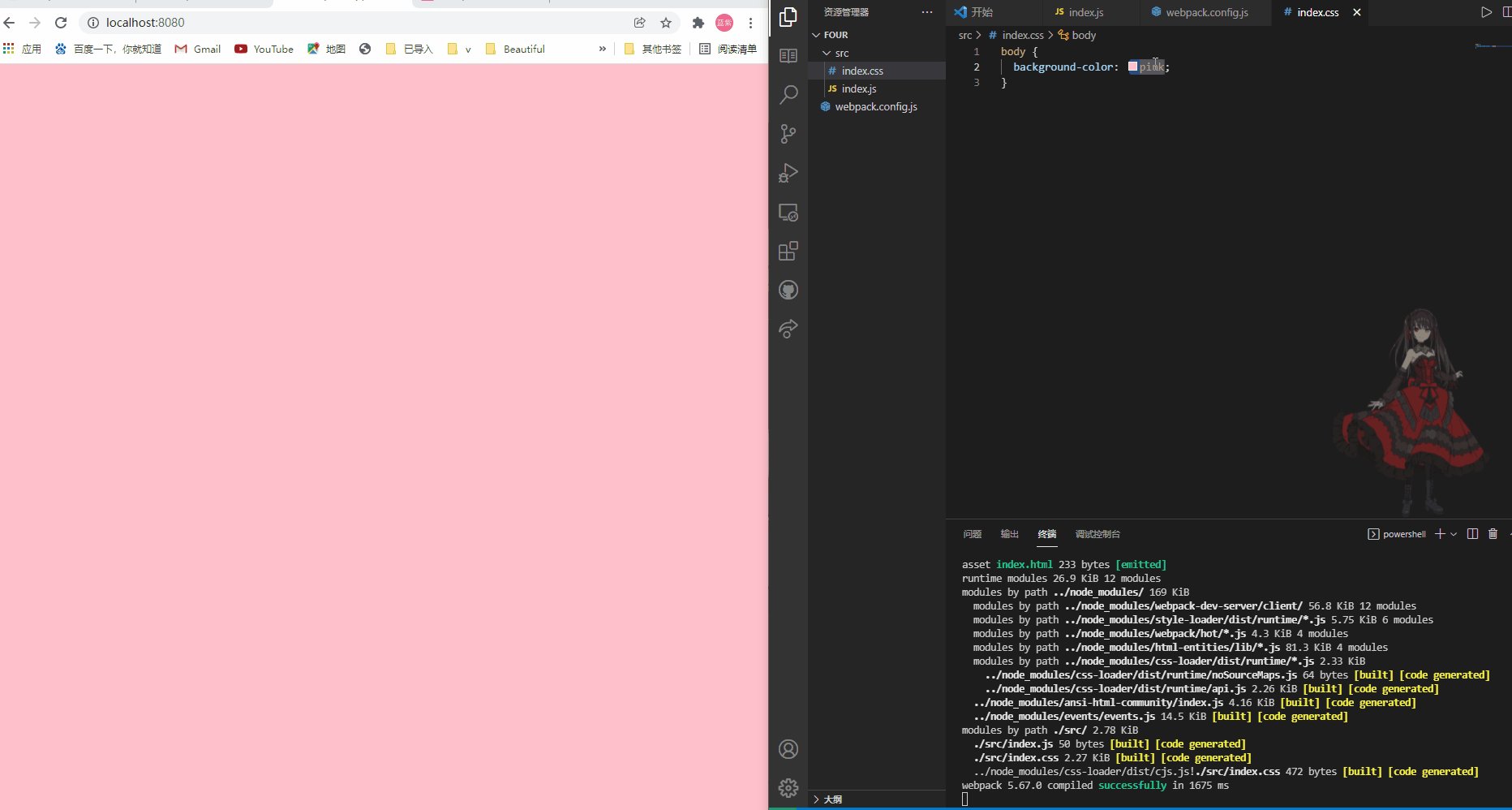
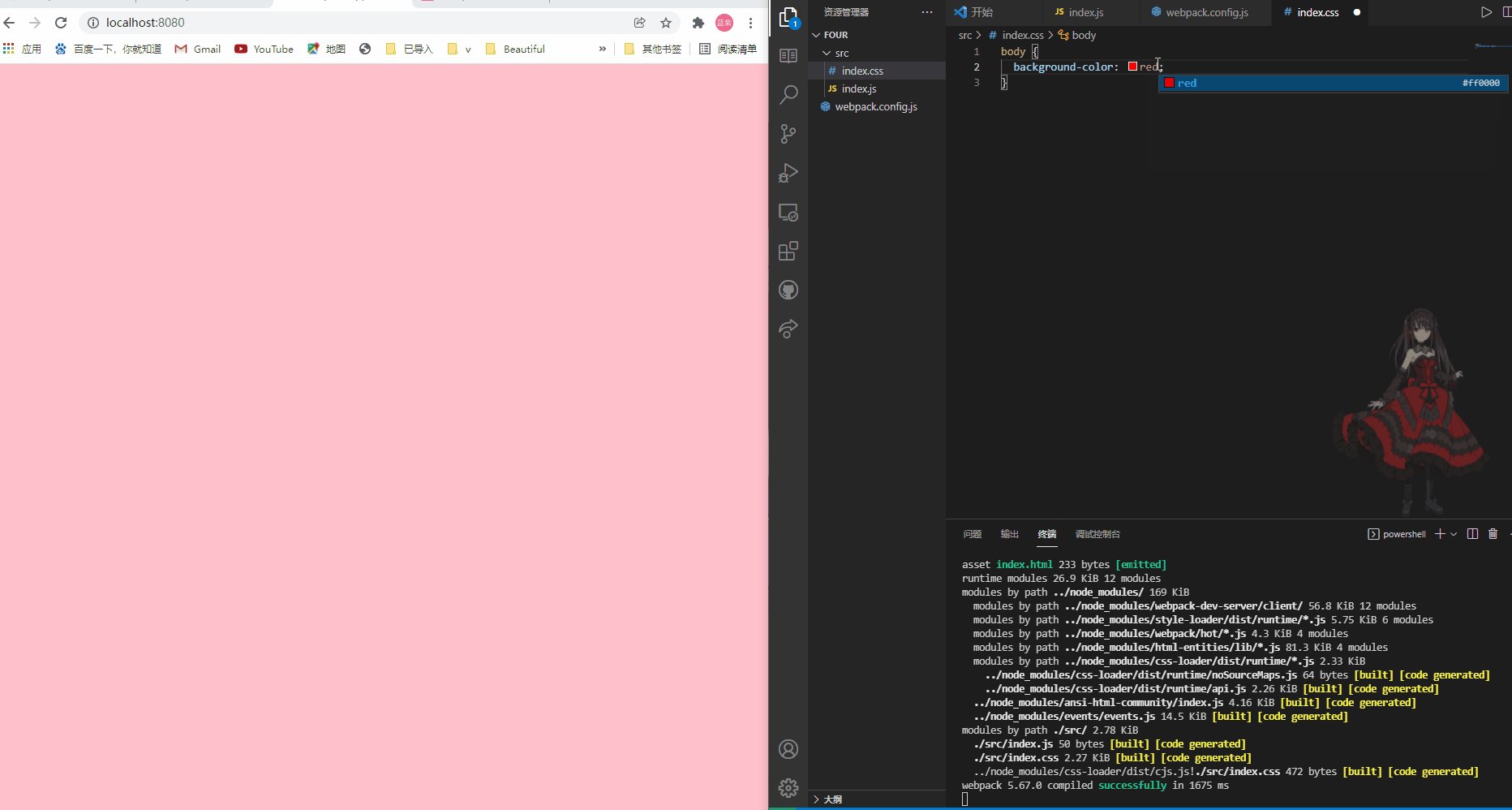
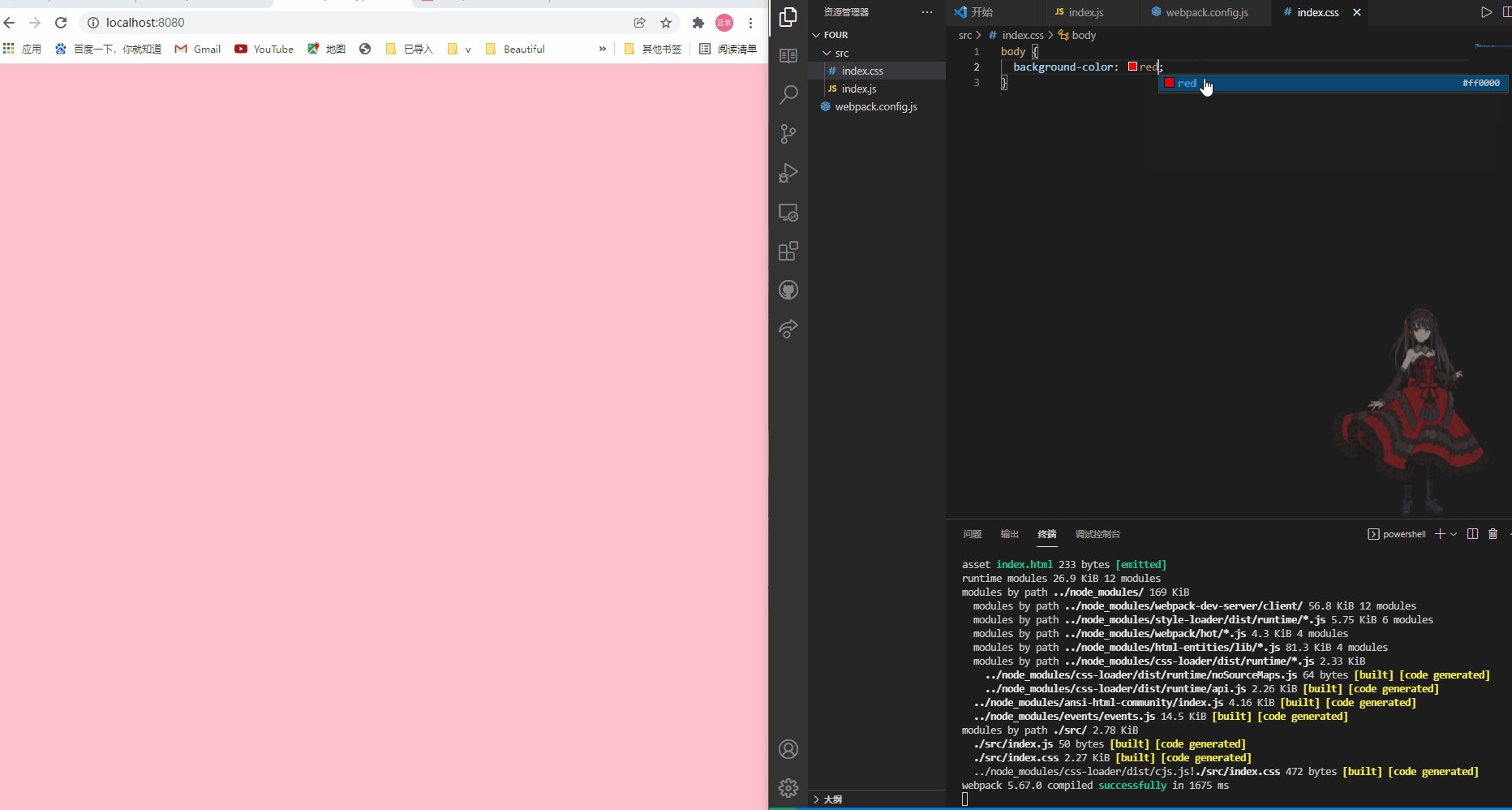
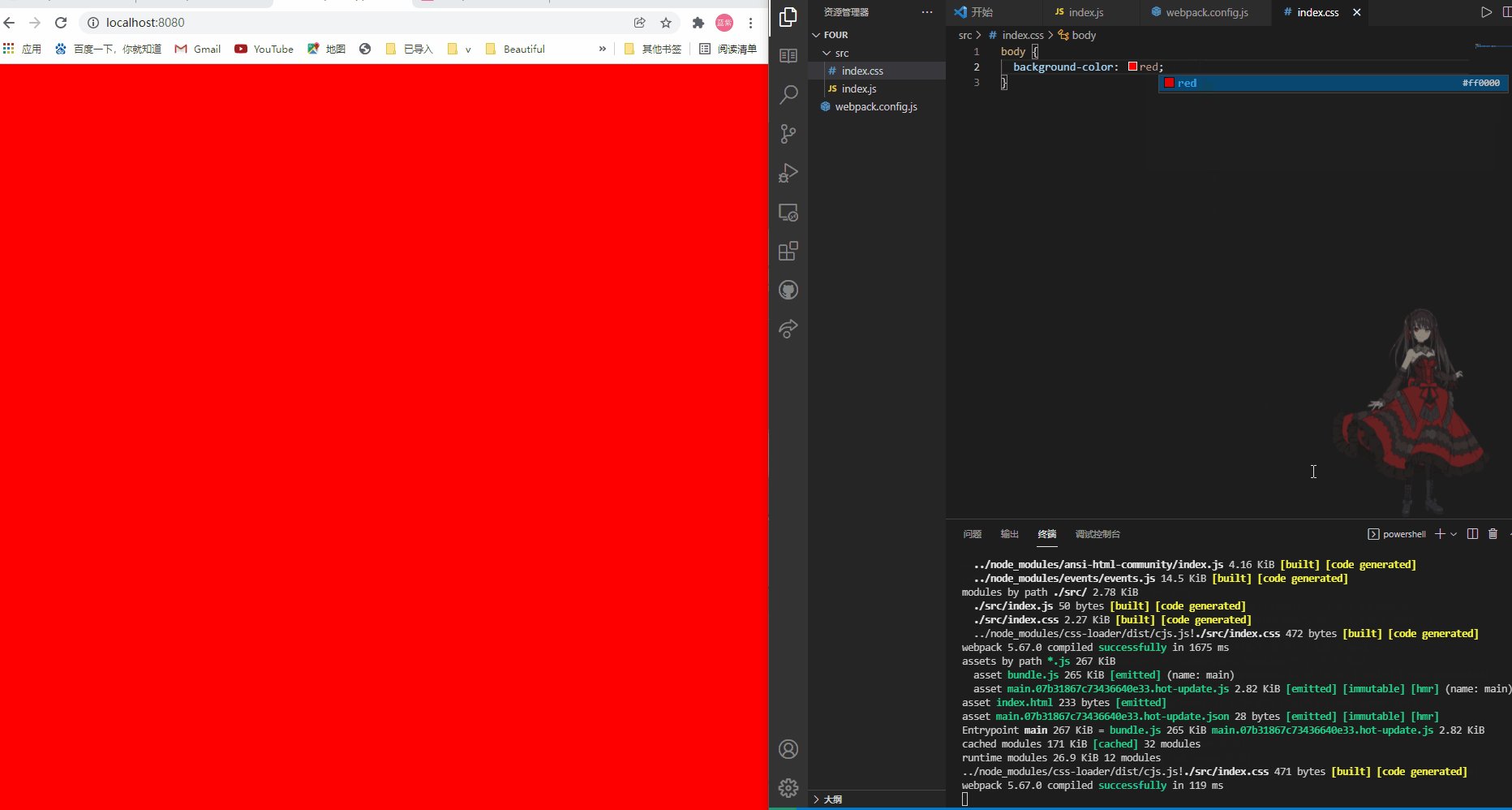
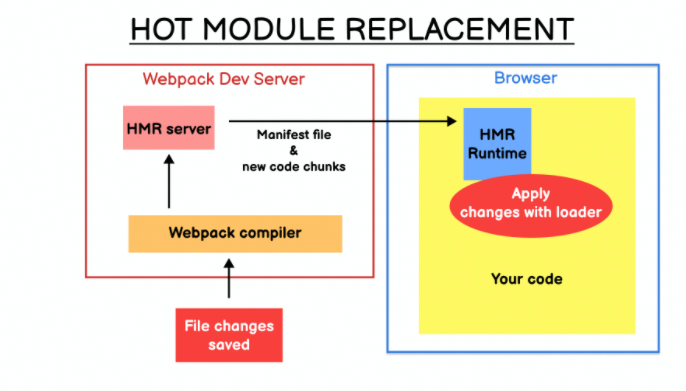
2.4.5 HMR(热更新)
热更新简单来说就是可以在应用运行的时候,不需要刷新页面,就可以实时查看到修改的效果
安装依赖
npm install webpack-dev-server -D开启 HMR

- 启动 Webpack
npx webpack serve


2.4.6 Tree-Shaking
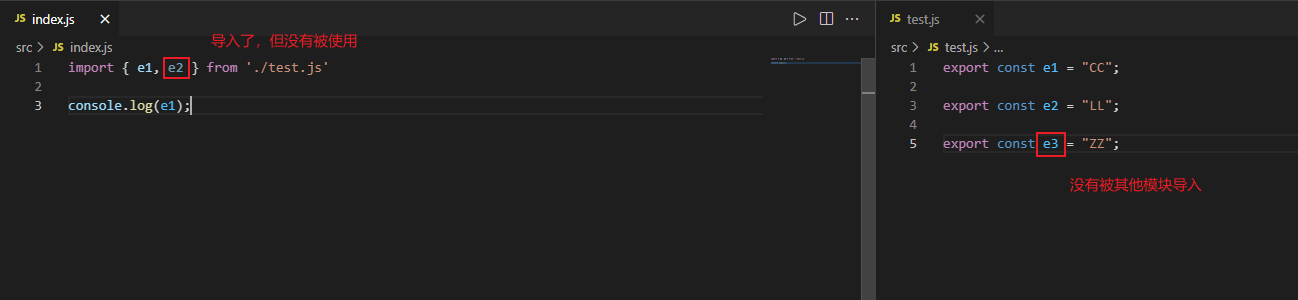
Tree-shaking:树摇,用于删除 Dead Code
Dead Code:
- 代码没有被用到
- 代码只读不写
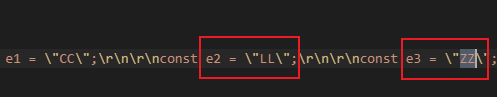
Dead Code 例子:

没有使用 Tree-Shaking 时:

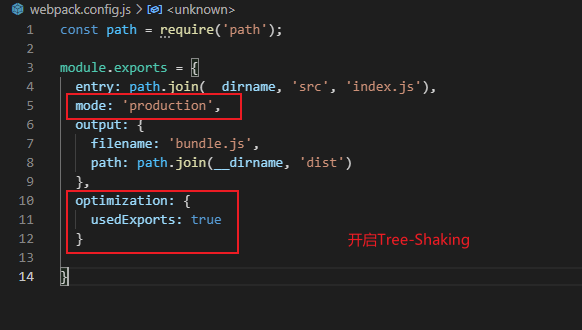
修改配置文件,开启 Tree-Shaking:

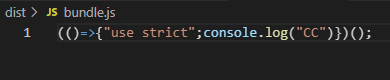
结果:

2.5 更多功能
- 缓存
- Sourcemap
- 性能监控
- 日志
- 代码压缩
- 分包
3. Loader
作用:将资源转译成标准 JS。(因为 Webpack 只认识 JS)
3.1 Loader 使用示例
使用 Loader(处理 less):
安装 Loader
npm install style-loader css-loader less-loader -D添加
module处理1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18const path = require("path");
module.exports = {
entry: path.join(__dirname, "src", "index.js"),
mode: "development",
output: {
filename: "bundle.js",
path: path.join(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
],
},
};
分析:
- less-loader:实现 less -> css 的转换
- css-loader:将 css 转换成 module.eports = “${css}”的形式,符合 JS 的语法(直截了当来说的话,就是把 css 用 js 表示)
- style-loader:将 css 模块包进 require 语句,并在运行时调用 injectStyle 等函数将内容注入到页面的 style 标签
3.2 Loader 其他特性

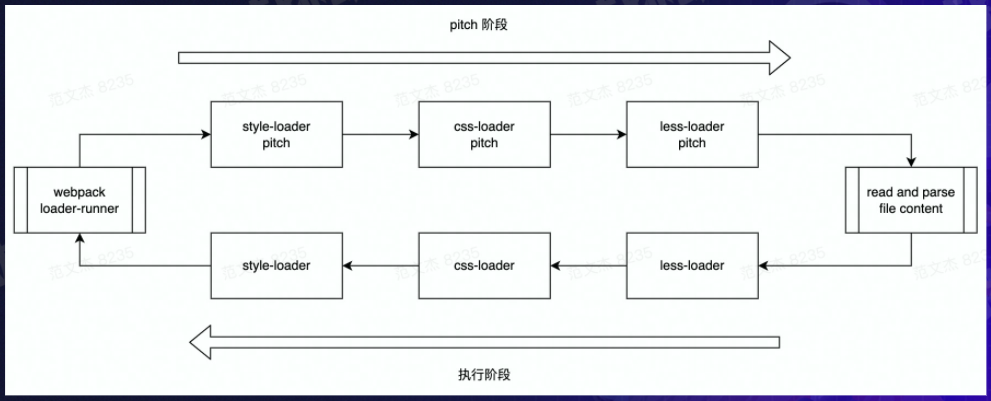
- 链式执行(过程的输出刚好是下一个过程的输入)
- 支持异步执行
- 分 normal、pitch 两种模式(这部分没有什么概念)
3.3 编写简单 Loader
3.3.1 Loader 形式
1 | |
3.3.2 开始动手
目录结构

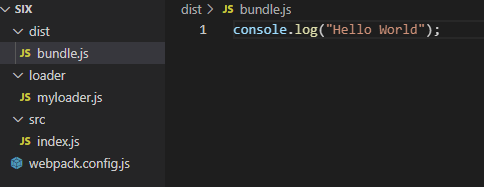
index.js
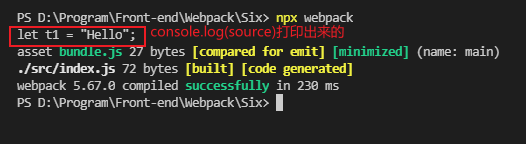
1 | |
自编简单 loader
1 | |
配置文件
1 | |


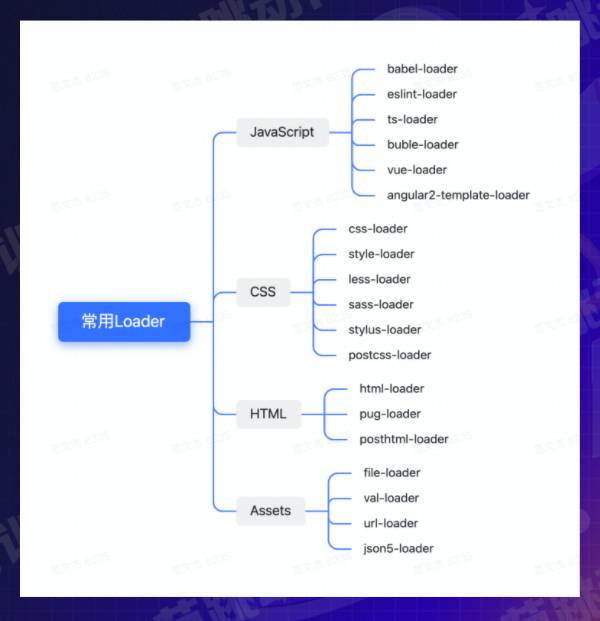
3.4 常见 Loader

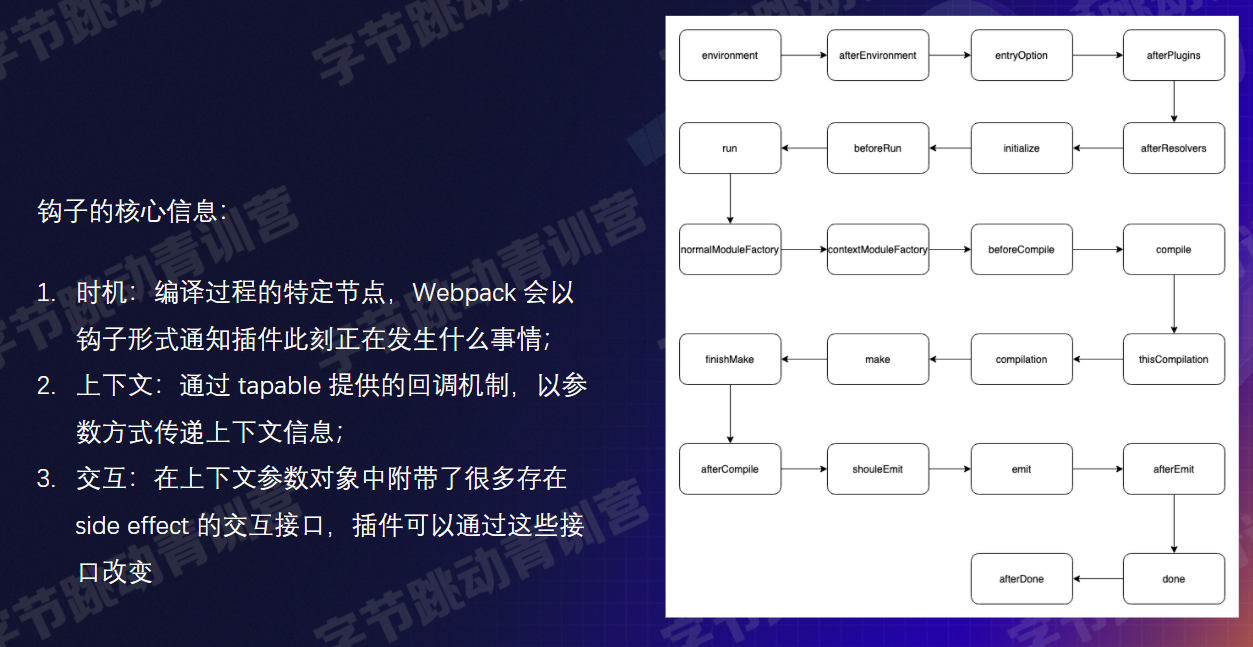
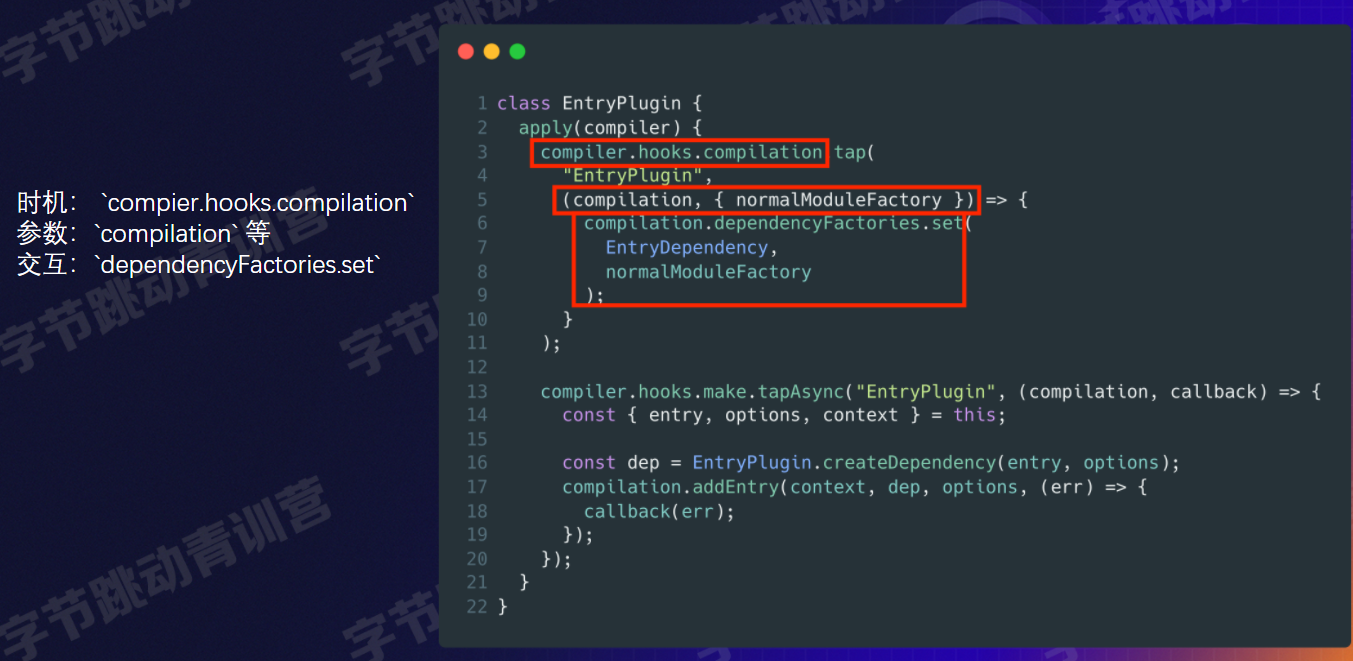
4. Plugin(插件)
使用如 2.4.4 所示
写插件,暂时无能为力,先把课件上的干货放出来(方便以后查看)


5. 更多
在老师的公众号可能没有的(老师分享的)

