刷新页面后 this.$route.params 为空
深入学习 vue-router时,按官方文档的教程看下来,结果发现刷新页面后,打印的this.$route.params 为空
Vue2
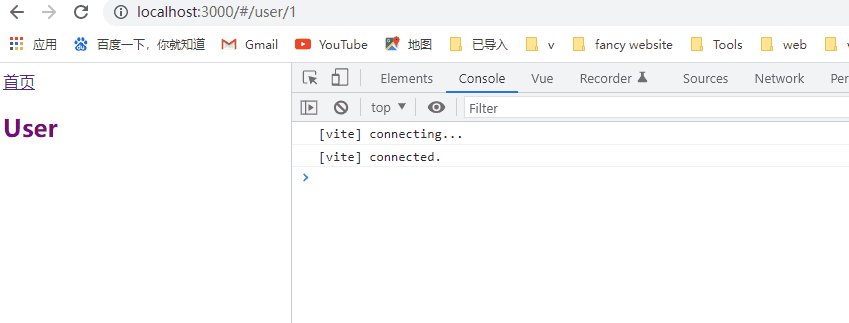
问题复现
路由配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
const router = new VueRouter({
routes: [
{
path: "/",
redirect: "/home",
},
{
path: "/home",
name: "Home",
component: () => import("../components/Home.vue"),
},
{
path: "/user/:id",
name: "User",
component: () => import("../components/User.vue"),
},
],
});
export default router;
|
App.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <template>
<div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "App",
created() {
console.log(this.$route.params);
},
};
</script>
|

解决方案
1. 在导航守卫中获取
1
2
3
4
| router.beforeEach((to, from, next) => {
console.log(to.params);
next();
});
|

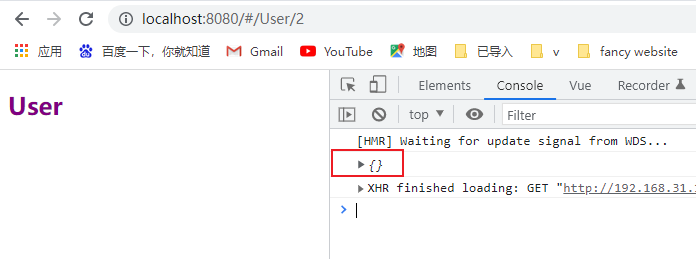
2. 在跳转后的页面获取,而不是在 app.vue 中获取
User.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<h2>User</h2>
</template>
<script>
export default {
created() {
console.log(this.$route.params);
},
};
</script>
<style scoped>
h2 {
color: purple;
}
</style>
|
3. 在 updated生命周期钩子中获取(可能实际开发用不上)
为什么会出这个问题呢?
以下是个人现阶段的理解。(可能有误)
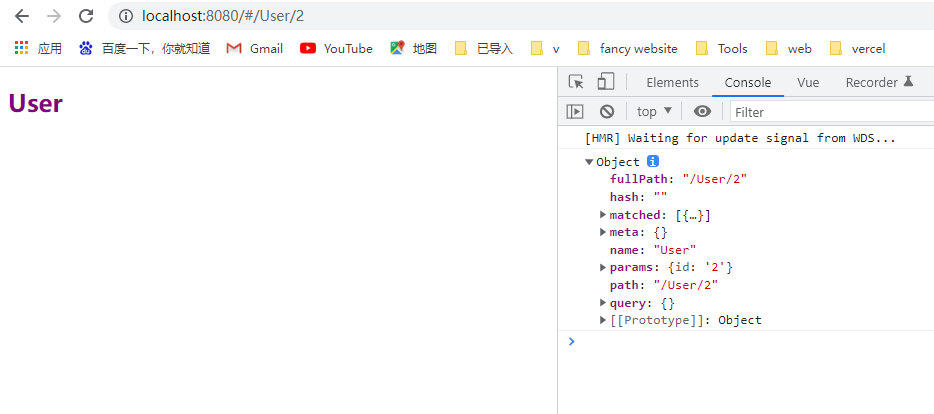
结论:此时打印 this.$route.params应该在 updated生命周期钩子中打印
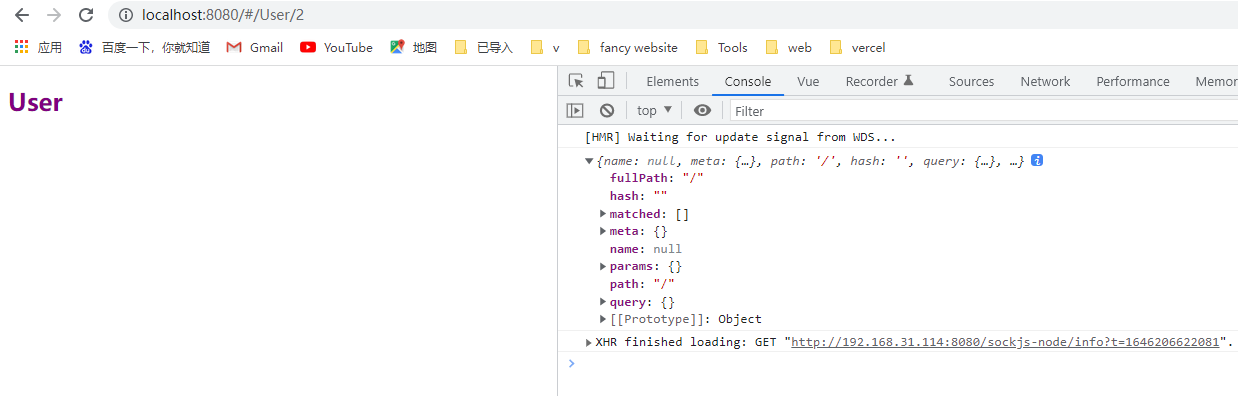
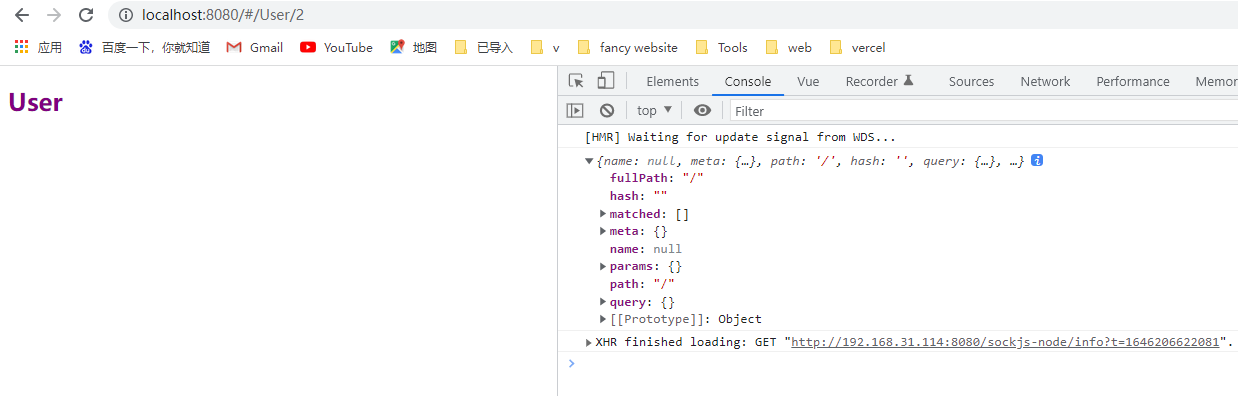
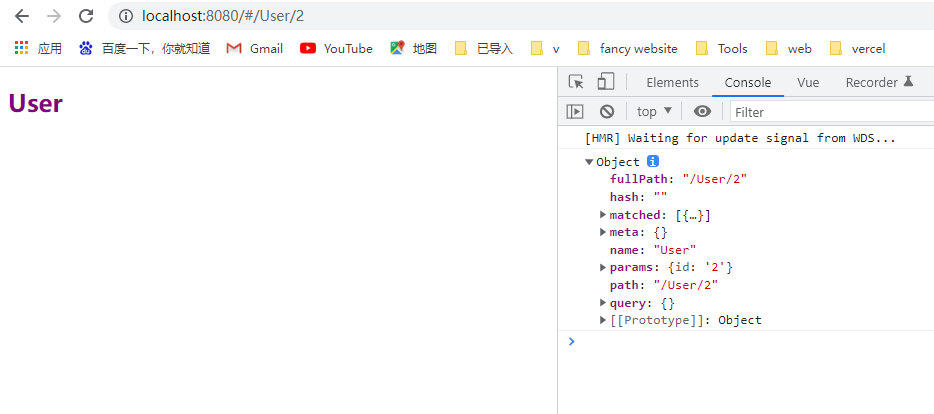
首先先在 created和 mounted钩子中打印 this.$route看一下情况。

发现,信息不符合。猜测可能是组件创建、渲染阶段时,路由还没有跳转,所以打印的信息不对。路由跳转后,修改数据 this.$route是在数据更新阶段,所以获取最新的路由信息应该在 updated中获取。

问题解决
Vue3
首先,路由配置也不太一样
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| import { createRouter, createWebHashHistory } from "vue-router";
const routes = [
{
path: "/",
redirect: "/home",
},
{
path: "/home",
name: "Home",
component: () => import("../components/Home.vue"),
},
{
path: "/user/:id",
name: "User",
component: () => import("../components/User.vue"),
},
];
const router = new createRouter({
history: createWebHashHistory(),
routes,
});
export default router;
|
解决方案
1. 在导航守卫中获取
和 Vue2 的相同。
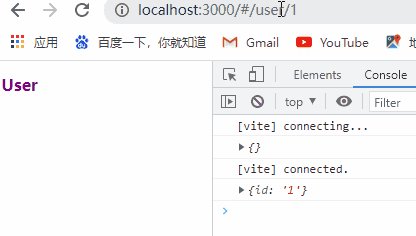
2. 在跳转后的页面获取,而不是在 app.vue 中获取
这个在开发中用到的可能性还大一些。毕竟开发时每个页面都需要路由信息的很少,都需要的话就可以采用上面在导航守卫中获取的做法
User.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <template>
<h2>User</h2>
</template>
<script setup>
import { useRoute } from "vue-router";
import { onUpdated } from "vue";
const route = useRoute();
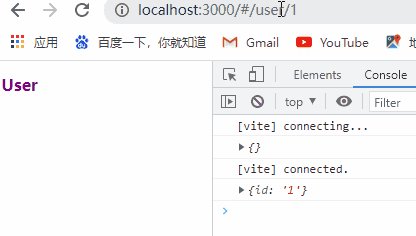
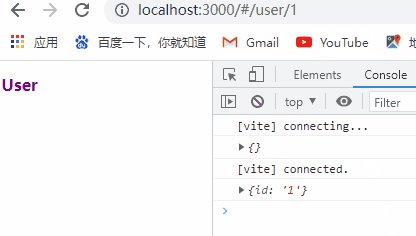
console.log(route.params);
</script>
<style scoped>
h2 {
color: purple;
}
</style>
|
效果和上图一样
3. 强行实现(不建议)
Vue3 中,针对 Vue2 的解决方案 3 不再有效。在 Vue3 中,路由的变化不再属于是数据的更新,所以也不会触发 onUpdated钩子
app.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<router-link to="/home">首页</router-link>
<router-view></router-view>
</template>
<script setup>
import { useRoute } from "vue-router";
import { onUpdated } from "vue";
const route = useRoute();
onUpdated(() => {
console.log(route.params);
});
</script>
|

那么怎么解决呢?
这个只是个人学习时,想到的暴力法。(现在也只会这个暴力法,开发时应该是嗤之以鼻的做法)
app.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <template>
<router-view></router-view>
</template>
<script setup>
import { useRoute } from "vue-router";
import { onUpdated } from "vue";
const route = useRoute();
setTimeout(() => {
console.log(route.params);
}, 200);
</script>
|
效果还是同上
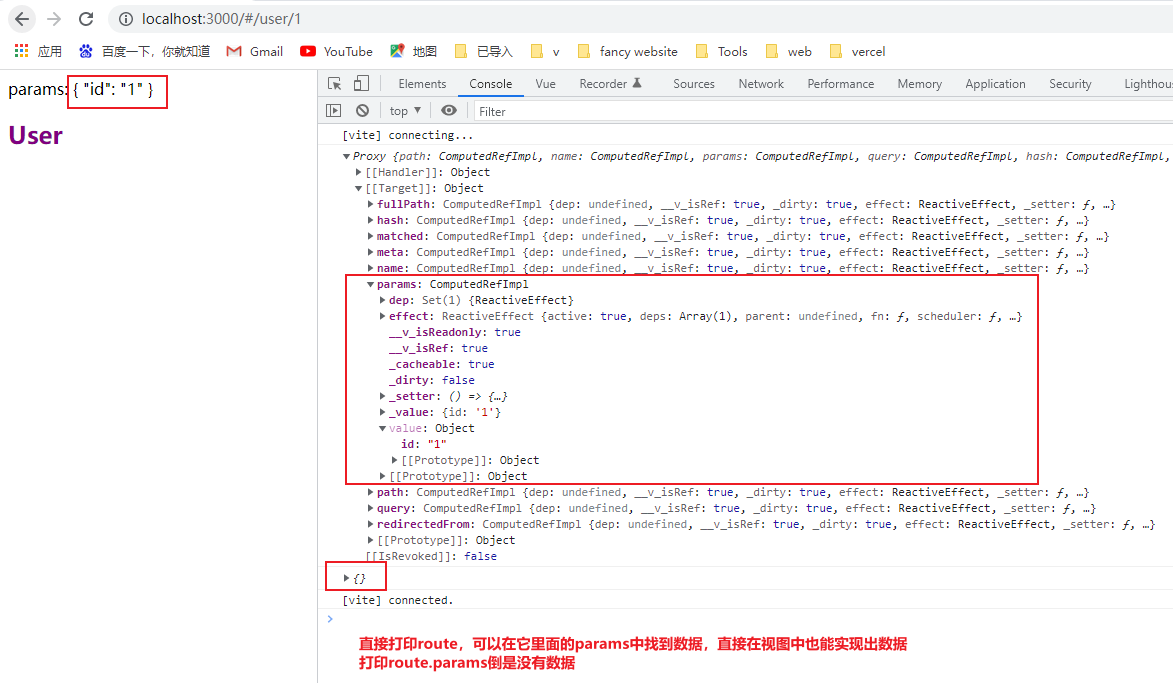
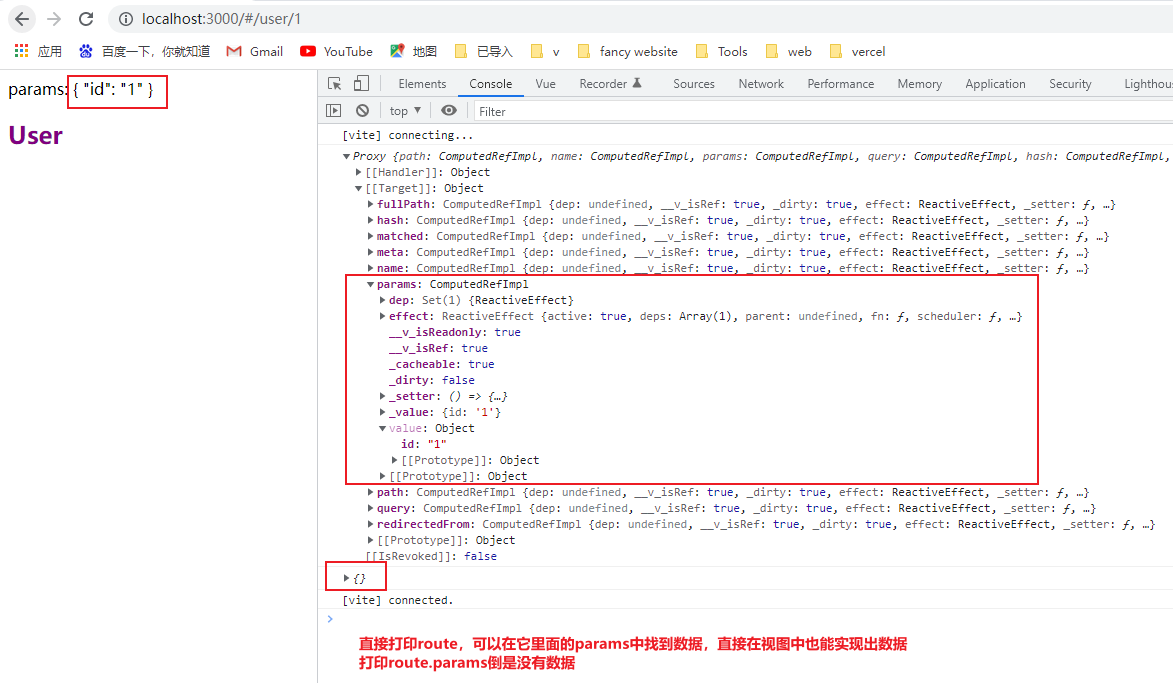
最后的坑(又能解释的希望评论告知)
app.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <template>
params: {{ route.params }}
<router-view></router-view>
</template>
<script setup>
import { useRoute } from "vue-router";
import { onUpdated } from "vue";
const route = useRoute();
console.log(route);
console.log(route.params);
</script>
|