清除浮动的四种方式
浮动是什么
CSS 的 Float(浮动),会使元素向左或向右移动,直到外边缘碰到包含框或另一个浮动元素位置。
浮动元素的特征:
- 浮动的元素会脱离文档流
- 浮动的元素会紧挨在一起
- 浮动元素具有类似行内块元素的特性。所以行内元素有了浮动,不再需要转换为块级或行内块级元素元素
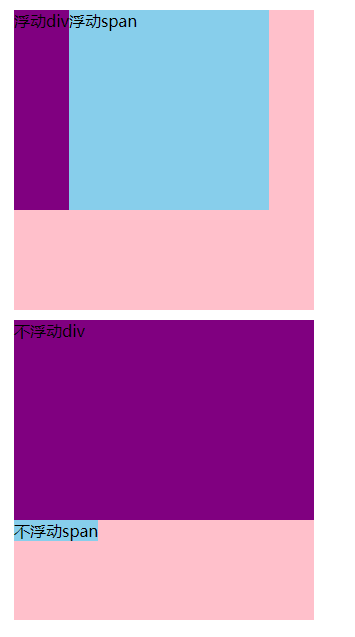
- 收缩。浮动的元素,如果没有设置width,会自动收缩为内容的宽度。比如块级盒子,如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,会收缩成内容的宽度
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <style>
div[class^="box"] {
width: 300px;
height: 300px;
background-color: pink;
margin: 10px;
}
div[class^="box"]>div {
height: 200px;
background-color: purple;
}
div[class^="box"]>span {
width: 200px;
height: 200px;
background-color: skyblue;
}
.box1>div {
float: left;
}
.box1>span {
float: left;
}
</style>
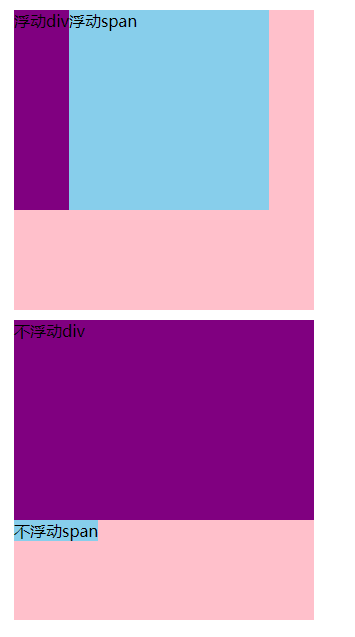
<div class="box1">
<div>浮动div</div>
<span>浮动span</span>
</div>
<div class="box2">
<div>不浮动div</div>
<span>不浮动span</span>
</div>
|

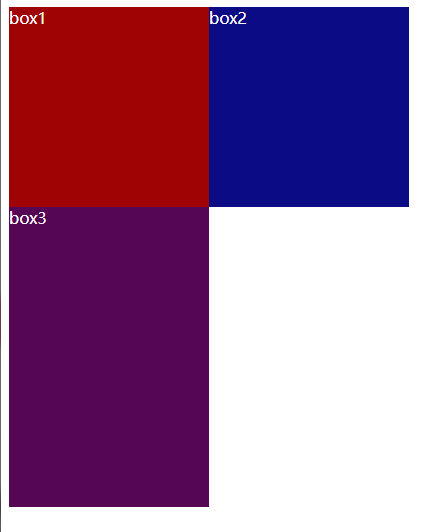
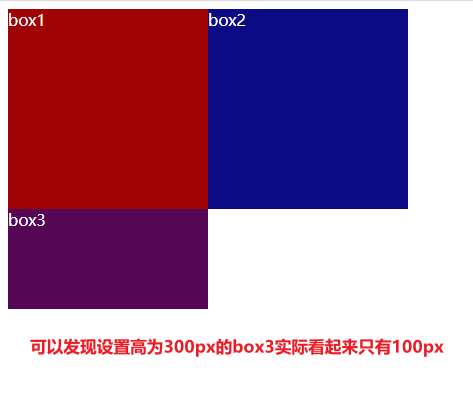
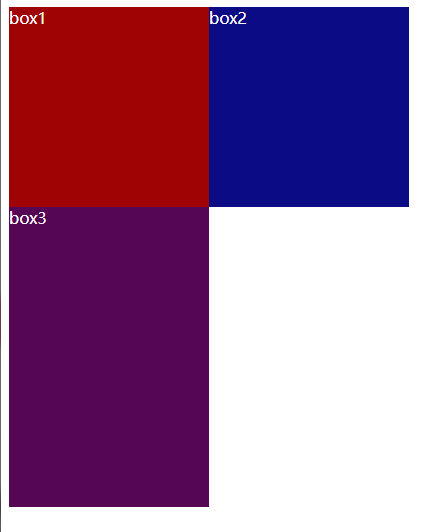
浮动导致的问题1
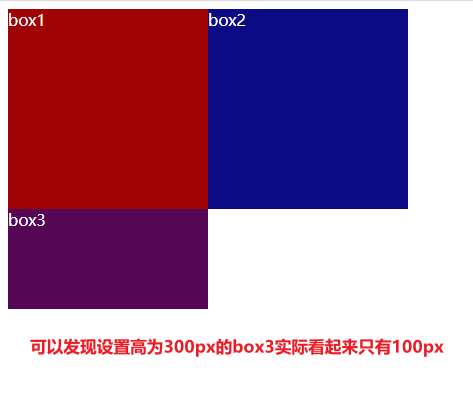
浮动的元素,高度会塌陷,而高度的塌陷使我们页面后面的布局不能正常显示。
html
1
2
3
4
5
| <div class="container">
<div class="box1 float">box1</div>
<div class="box2 float">box2</div>
</div>
<div class="box3">box3</div>
|
css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| [class^='box'] {
width: 200px;
height: 200px;
color: #fff;
}
.box1 {
background-color: rgb(160, 3, 3);
}
.box2 {
background-color: rgb(11, 11, 133);
}
.box3 {
height: 300px;
background-color: rgb(85, 7, 85);
}
.float {
float: left;
}
|

实际上box3确实有300px,只是box1浮起来了,所以,box3有200px在box1下,设置box1的 opacity为0即可看出来。

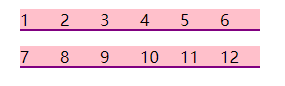
浮动导致的问题2
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <style>
li {
float: left;
width: 40px;
height: 20px;
background-color: pink;
border-bottom: 2px solid purple;
list-style: none;
}
</style>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
<div>
<ul>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ul>
</div>
|
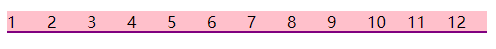
想要的效果:

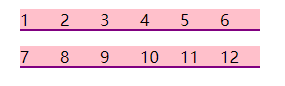
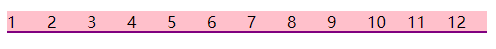
实际效果:

**原因: div没有高度,不能给浮动的子元素一个容器,所以第二个 div的li就紧贴到第一个 div中最后的一个 li去了 **
清除浮动
清除浮动是为了清除使用浮动产生的影响。
1. 浮动元素的祖先元素添加高度
很少用
1
2
3
| .container {
height: 200px;
}
|

2. 额外标签法
在浮动元素后使用一个空元素,并携带 clear: both属性。(当然,也可以是 left、 right值),就是both,会把所有情况的浮动都清掉。
问题:
html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="container">
<div class="box1 float">box1</div>
<div class="box2 float">box2</div>
</div>
<div class="clear"></div>
<div class="box3">box3</div>
<div class="container">
<div class="box1 float">box1</div>
<div class="box2 float">box2</div>
<div class="clear"></div>
</div>
<div class="box3">box3</div>
|
css
1
2
3
| .clear {
clear: both;
}
|
效果同上
3. overflow法
给浮动元素的元素添加 overflow: hidden或 overflow: auto清除浮动。
1
2
3
| .container {
overflow: hidden;
}
|
效果如上图所示。
4. after伪元素法
IE8以上和非IE浏览器才支持:after,zoom(IE专有属性)可解决ie6,ie7浮动问题(个人倒是感觉没啥意义,IE6版本也太老了吧,这都得兼容的话,更何况这年头,还真不知道谁还用IE)
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素清除浮动。
1
2
3
4
5
| <div class="container clearfix">
<div class="box1 float">box1</div>
<div class="box2 float">box2</div>
</div>
<div class="box3">box3</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| .clearfix {
zoom: 1;
}
.clearfix::after {
content: '';
display: block;
clear: both;
visibility: hidden;
}
|
效果如上图所示。
实际上,下面的代码就足够了
1
2
3
4
5
| .clearfix:before {
content: '';
display: block;
clear: both;
}
|
5. 双伪元素法
1
2
3
4
5
6
| .clearfix:after,
.clearfix:before {
content: '';
display: block;
clear: both;
}
|
原理就和上面一样
参考链接:关于清除浮动塌陷的几种方法总结