攀爬TS之路(一) 原始数据类型、任意值类型
前言
之前简单了解过TypeScript,但是没有系统、深入学习,现在就来系统学习一下。实际上,也算是必备知识了,印象最深的就是
Element-Plus的示例代码都是TS了。
简介
TypeScript是JavaScript的超集(添加了类型系统),适用于任何规模的项目。
TypeScript也可以编译为JavaScript:
npm install -g typescript全局安装TypeScript的命令行工具tsc hello.ts编译TypeScript为JavaScript
TypeScript是静态类型
静态类型:在编译阶段就能确定变量的类型,能在编译阶段暴露大部分的错误
动态类型:在运行时才会确定变量的类型,会导致更多错误(如类型匹配错误)
TS是静态类型。JS是动态类型
JS
1 | |
编译阶段不报错,运行时才发现number类型调用split,报错。
TS
1 | |
上面这段代码在编译阶段就会报错,能够提前知道问题所在。
同样的代码在JS中运行阶段报错,在TS中编译阶段报错。
这是因为虽然我们没有声明num的类型,但是在变量初始化时,就已经自动推出它是number类型了,所以上面那一段代码等价于下面:
1 | |
TypeScript是弱类型
强类型:不允许隐式类型转换。
弱类型:允许隐式类型转换。如1+'1'不会报错
TS和JS都是弱类型
1 | |
在TS和JS中都不会报错,因为TS是完全兼容JS的,不会修改JS运行时的特性,所以它们都是弱类型。
原始数据类型
原始数据类型包括:number、string、boolean、null、undefined和Symbol、BigInt(ES6新增)
这个部分实际上,TS和JS差别不大,举个例子就能懂了。
1 | |
注意:如果使用bigint类型时,可能会报错:BigInt literals are not available when targeting lower than ES2020
这时候需要在项目根目录下添加配置文件tsconfig.json添加es配置项,指定编译之后的版本目标
1 | |
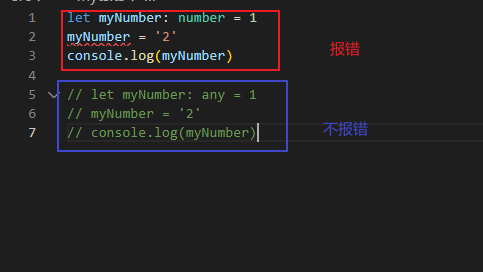
任意值类型
任意值类型(any)可以用来表示允许赋值为任意类型。但是,应该慎用,如果都是用any类型,那就是多此一举了,直接回到解放前了。

允许在任意值上访问任何属性(有错误也是运行时才会报错)
1 | |
也允许调用任何方法(有错误也是运行时才会报错)
1 | |
因为如果一个变量是任意值类型的话,那么对它的操作,返回的结果的类型都是任意值,而且任意值也就意味着有可能会是对象,所以是没法在编译时暴露出错误的。
另外,除了上面声明时指定类型的情况,如果变量在声明时,没有指定它的类型,也没有被赋值,那么就会被识别成任意值类型。
1 | |
如果没有指定类型,但是在声明的同时赋值了,那就会按照类型推论的规则推断出一个类型。
1 | |



