攀爬TS之路(三) 数组类型、元组类型
数组类型
数组类型有多种定义方式。
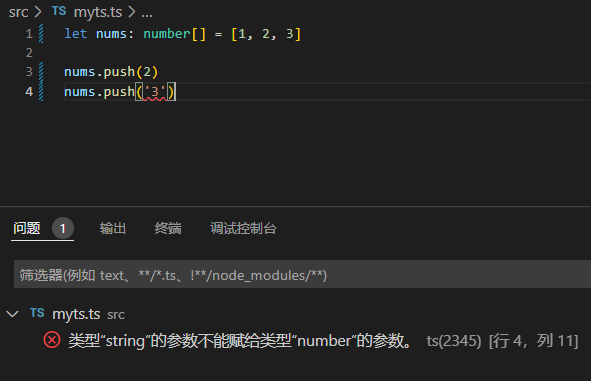
普通法
这个方法基本上和其他静态语言的使用差不多

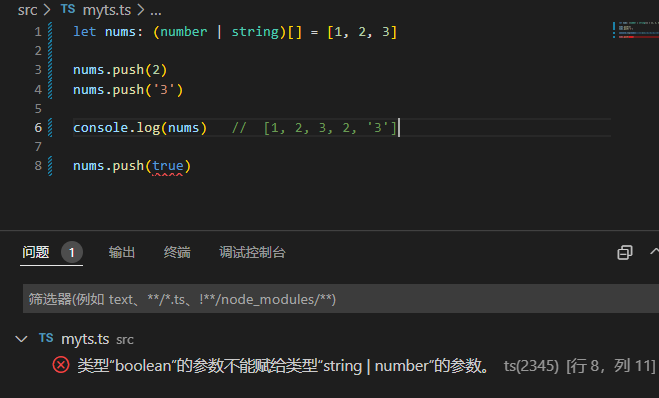
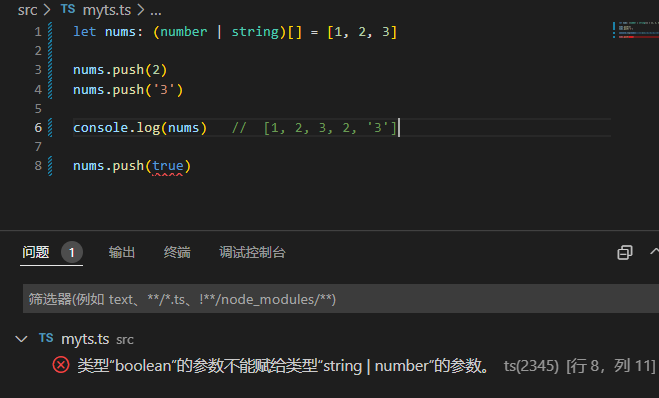
数组使用联合类型(这个看的教程没有这种用法,有问题可以评论交流)

数组泛型
使用数组泛型(Array<type>)来定义数组。
1
2
3
4
5
6
7
8
| let nums: Array<number | string> = [1, 2, 3]
nums.push(2)
nums.push('3')
console.log(nums)
nums.push(true)
|
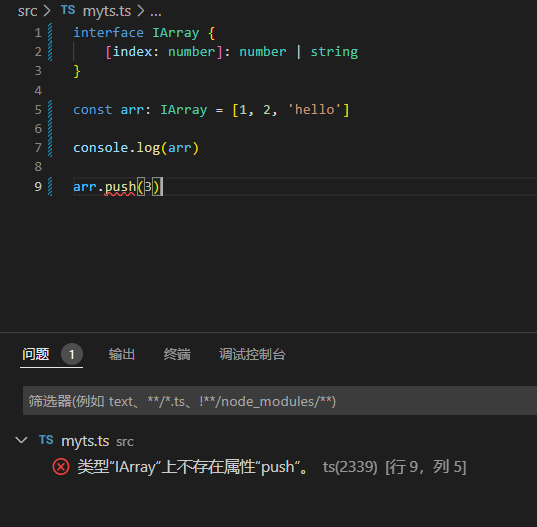
接口
数组就是一个特殊的对象,它的键是数字,且是从0开始。所以我们也可以使用接口来表示数组。
1
2
3
4
5
6
7
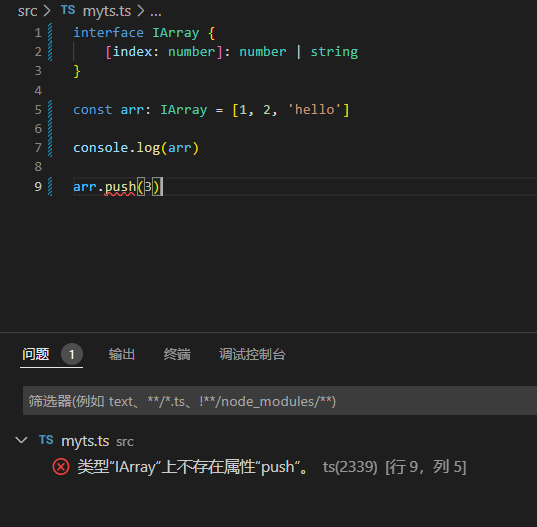
| interface IArray {
[index: number]: number | string
}
const arr: IArray = [1, 2, 'hello']
console.log(arr)
|
使用接口表示数组有很大问题:不能调用数组的方法

没想到好的解决方案,有想法的可以评论一下(虽然不建议用这个)
元组类型
元组在赋值时,需要提供元组类型中指定的项。
1
2
3
4
5
| const tuple: [number, string, number | string] = [1, '2', 'hello']
|
这么一看,就像是一个固定大小和元素类型的数组。
但是,因为TS是JS的超集,所以元组能够使用数组的方法,即我们可以通过数组的方法让该元组不再固定大小。(这里说实在有点迷,赋值的时候元组大小固定,调方法又能让元组大小不固定)
1
2
3
4
5
6
| let tuple: [number, string, number | string]
tuple = [1, 'hello', 3]
tuple.push('123')
console.log(tuple)
|
当我们添加越界的元素时,类型会被限制成元组中每个类型的联合类型。
1
2
3
4
5
6
7
8
| let tuple: [number, boolean]
tuple = [1, true]
tuple.push(true)
tuple.push('123')
console.log(tuple)
|