攀爬TS之路(六) 类型别名、字面量类型、枚举
类型别名
类型别名就是给一个类型起一个新名字。使用关键字type。
1
2
3
4
5
| type Name = string
const myname1: Name = 'clz'
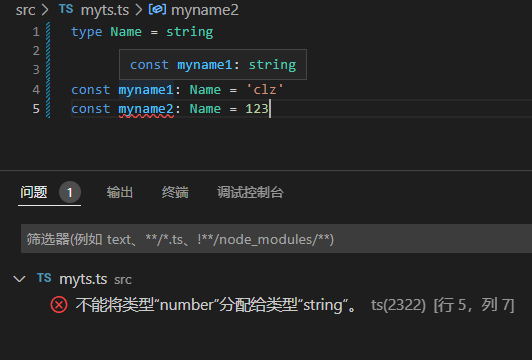
const myname2: Name = 123
|

上面的例子中,使用了类型别名,所以后续可以直接使用类型别名Name来当成string使用。
如果给比较复杂的类型使用类型别名,后续使用就会很方便。
1
2
3
4
5
6
| type SumType = (a: number, b: number) => number
const sum: SumType = (a, b) => a + b
console.log(sum(11, 22))
console.log(sum(11, ''))
|
字面量类型
可以使用字面量类型来约束取值只能为特定的字面量。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
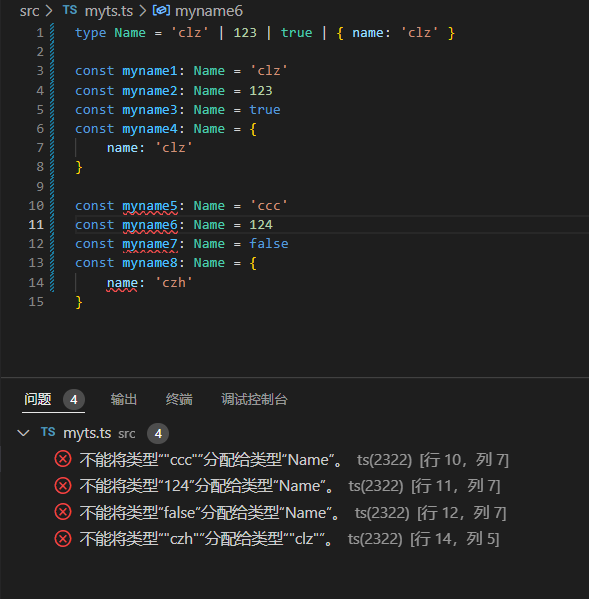
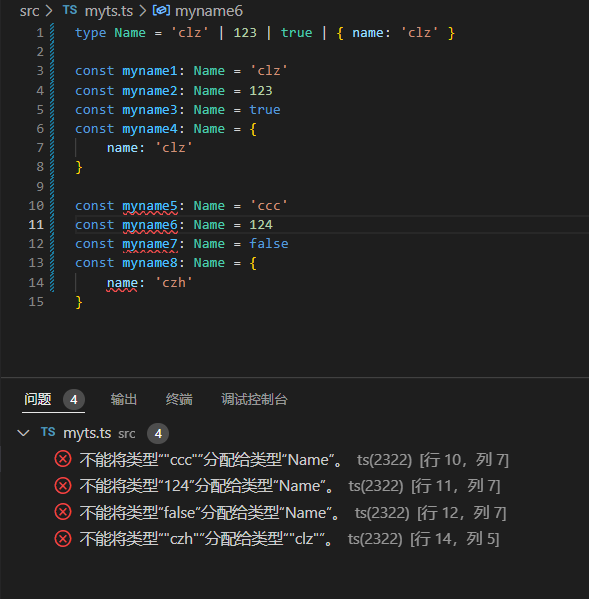
| type Name = 'clz' | 123 | true | { name: 'clz' }
const myname1: Name = 'clz'
const myname2: Name = 123
const myname3: Name = true
const myname4: Name = {
name: 'clz'
}
const myname5: Name = 'ccc'
const myname6: Name = 124
const myname7: Name = false
const myname8: Name = {
name: 'czh'
}
|

null和undefined不受限制
1
2
3
4
| type Name = 'clz' | 123 | true | { name: 'clz' }
const myname1: Name = null
const myname2: Name = undefined
|
枚举
枚举一般用来表示一组常量,比如一周的七天,方向有东南西北等。
基本使用
使用方法很简单:
1
2
3
4
5
6
7
8
9
10
11
| enum Direction {
East,
South,
West,
North
}
console.log(Direction['East'])
console.log(Direction['South'])
console.log(Direction['West'])
console.log(Direction['North'])
|
枚举成员会被赋值从0开始递增数字,所以上面的例子会依次打印0、1、2、3。
另外,还会对枚举值到枚举名进行反向映射,如枚举成员East的值是0,那么Direction[0]的值就是East
1
2
| console.log(Direction['East'])
console.log(Direction[0])
|
那么,这是怎么实现的呢?
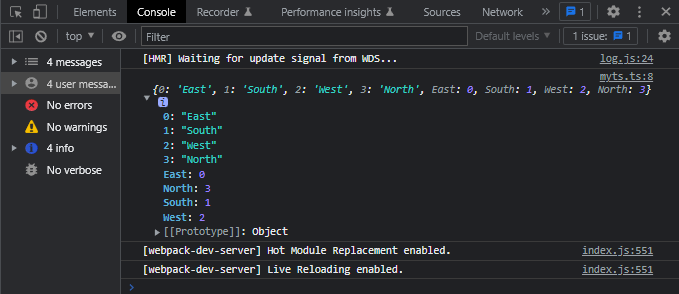
先打印Direction瞧瞧。

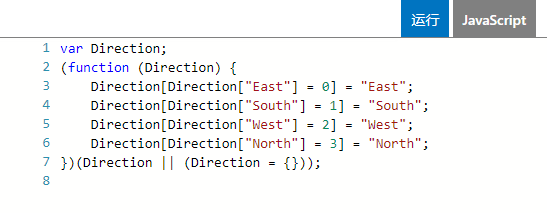
发现这个枚举对象的键和值都是该对象的属性。接下来当然得看看编译成JS后究竟是怎么实现的。

发现还挺简单。就是赋值的时候,把另一个赋值表达式当成键来赋值,这样子就会拿那个表达式的结果来当成键来使用。
手动赋值
1
2
3
4
5
6
7
8
| enum Direction {
East = 4,
South = 1,
West,
North
}
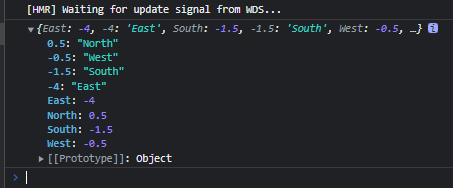
console.log(Direction)
|
手动赋值的时候,枚举项的值将不再是从0开始递增了,而是会接着上一个枚举项递增。比如上面的例子中,South的值是1,而后面的West没有手动赋值,所以它的值是2,同理,North的值是3。
注意:非手动赋值的枚举项和手动赋值的重复的时候,后面的会把前面的给覆盖掉。
1
2
3
4
5
6
7
8
9
| enum Direction {
East = 2,
South = 1,
West,
North
}
console.log(Direction[2])
console.log(Direction)
|
常数枚举
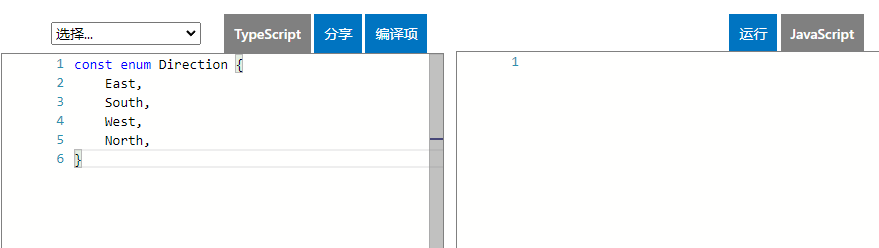
常数枚举就是使用const enum定义的枚举类型。它和普通枚举不同,它会在编译阶段被删除。
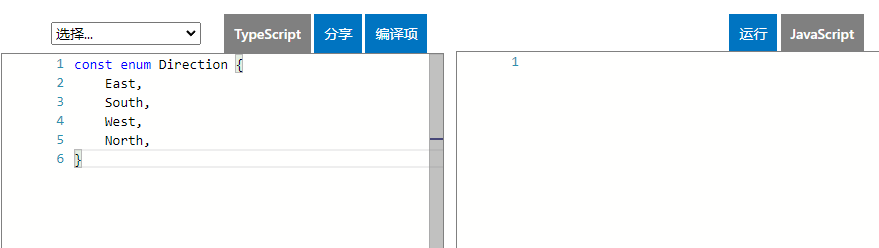
所以下面这段代码编译出来是什么东西都没有。
1
2
3
4
5
6
| const enum Direction {
East,
South,
West,
North,
}
|

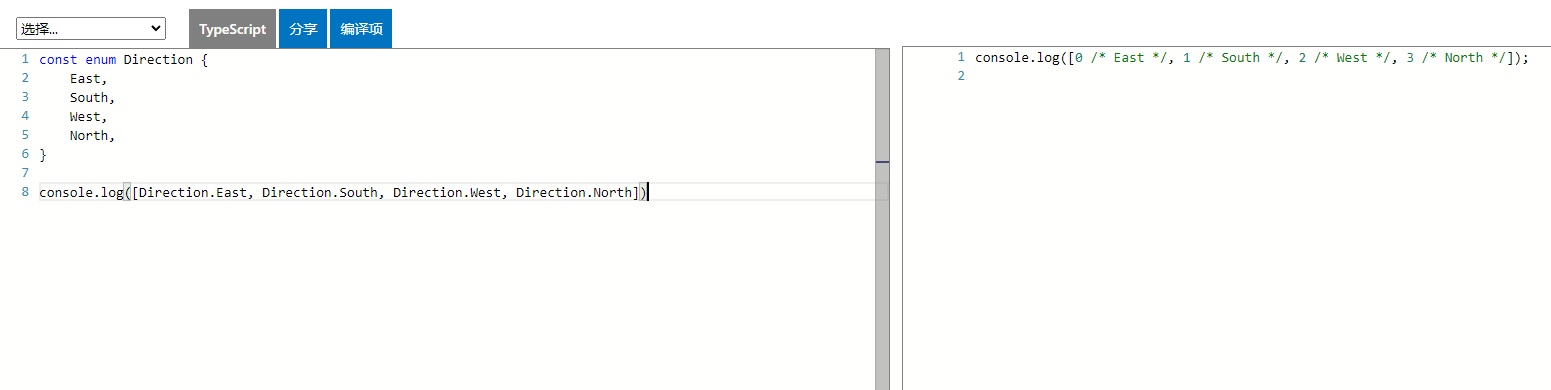
1
| console.log([Direction.East, Direction.South, Direction.West, Direction.North])
|

当我们使用时,编译的结果后面会有该枚举项的键作为注释。
其他使用方式
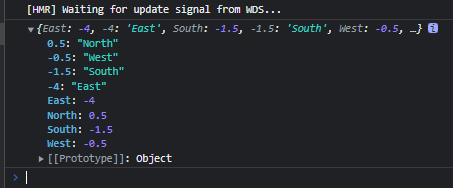
枚举项是小数或负数
手动赋值的枚举项还可以是小数或负数,递增步长仍然是1
1
2
3
4
5
6
7
8
| enum Direction {
East = -4,
South = -1.5,
West,
North
}
console.log(Direction)
|

枚举项不是数字
手动赋值的枚举项可以不是数字
1
2
3
4
5
6
7
8
| enum Direction {
East = "E",
South = "S",
West = "W",
North = "N"
}
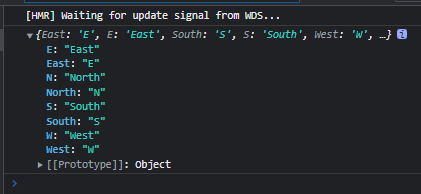
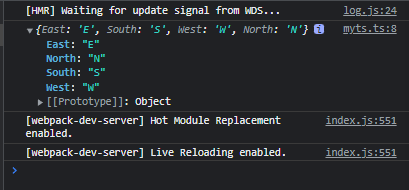
console.log(Direction)
|

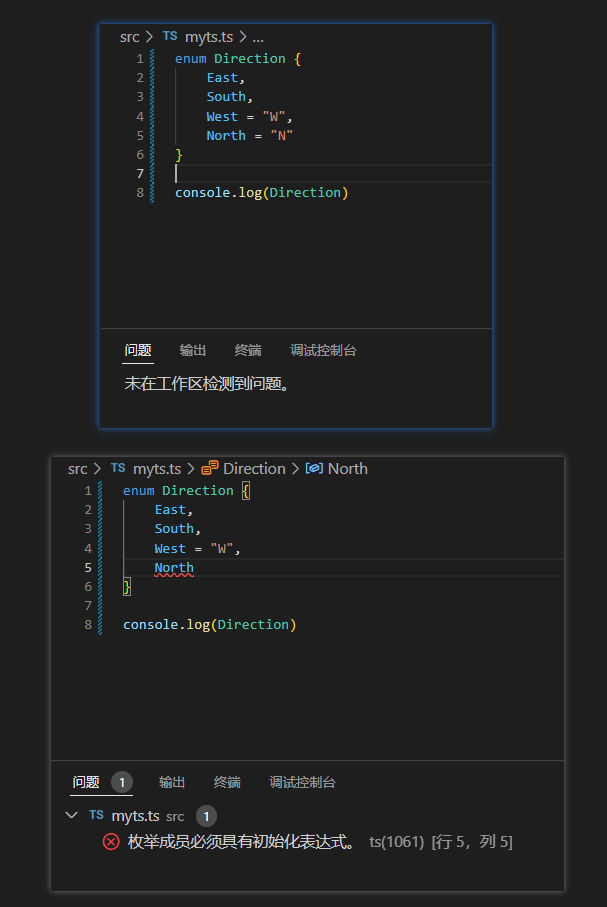
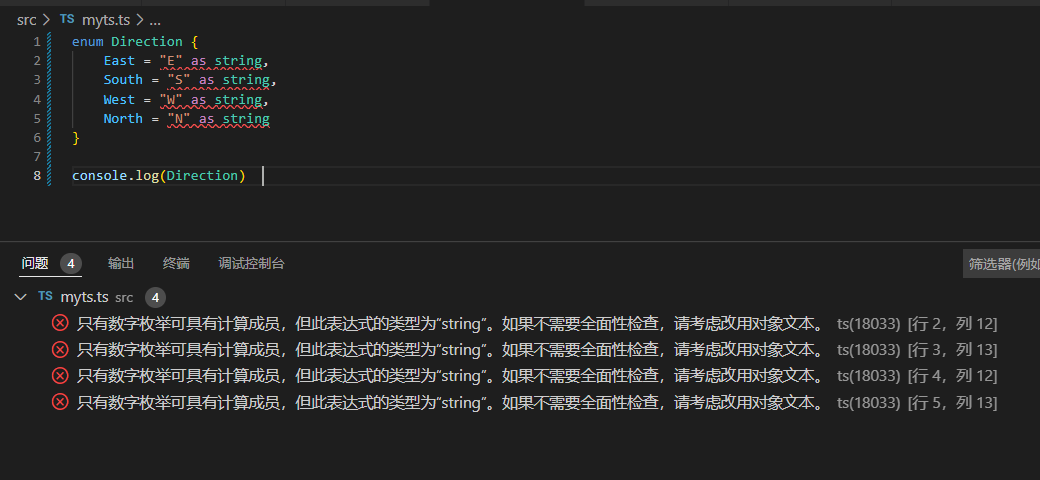
这个时候没有反向映射了,如果枚举项不是数字,但是还是想要有反向映射的话。需要使用类型断言来让tsc无视类型检查,并且全部都要并且只能断言为any。

1
2
3
4
5
6
7
8
| enum Direction {
East = "E" as any,
South = "S" as any,
West = "W" as any,
North = "N" as any
}
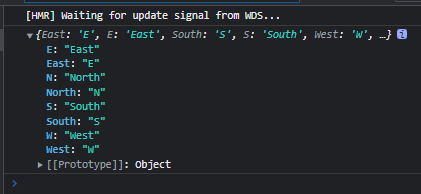
console.log(Direction)
|

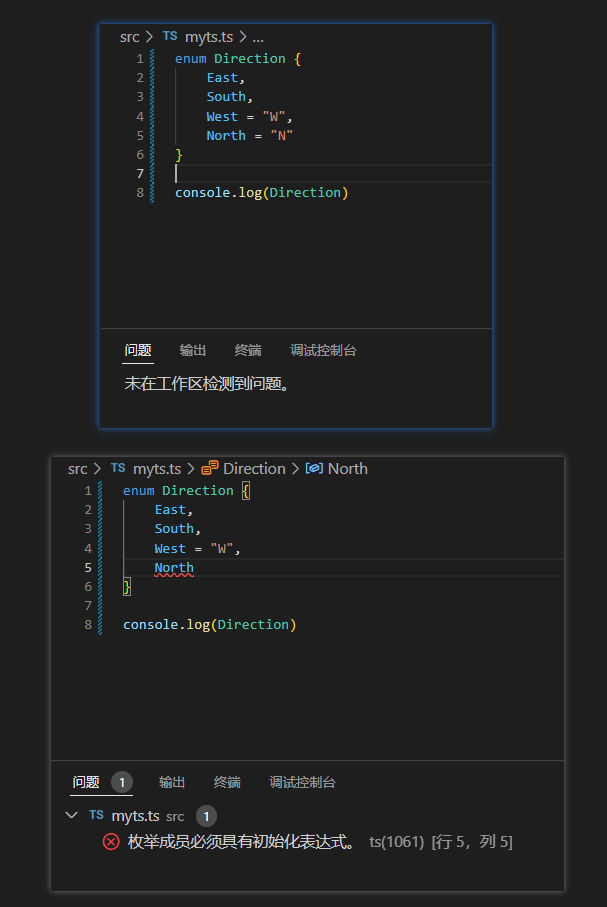
手动赋值的枚举项不是数字时,后面不能有非手动赋值项