表单文本框的使用(一) 选择文本
小技能
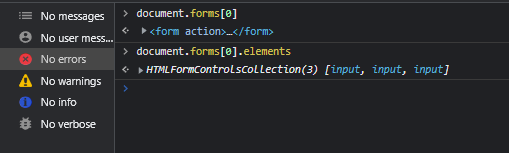
- 通过
document.forms来获取所有的表单元素
- 通过
form.elements来获取表单的所有表单元素
- 表单有用的属性
tabIndex:数值,表示该表单字段在按Tab键时的切换顺序,默认顺序是从小到大
1
2
3
4
5
| <form action="">
<input type="text" tabindex="1">
<input type="text" tabindex="3">
<input type="text" tabindex="2">
</form>
|

文本框
文本框有两种:
input:单行文本框。size属性指定宽度,表示一次可显示的字符数(实际能显示多一点);maxlength属性指定最多字符数;value属性指定文本框的初始值。textarea:多行文本框。rows指定文本框的高度;cols指定文本框的宽度,不支持size属性。初始值应在<textarea>和</textarea>之间,使用value指定无效。
input和textarea都会在value属性保存自己的内容,可设置和读取文本框的值。在textarea中设置value属性无效
1
2
3
4
5
6
| <div class="input-box">
<input type="text" value="clz" size="10" maxlength="10">
</div>
<div class="txa-box">
<textarea type="textarea" rows="4" cols="8" maxlength="20">clz</textarea>
</div>
|
选择文本
select方法
文本框有一个select方法,可以选中文本框中全部内容,在调用该方法时会自动将焦点设置到文本框。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <body>
<div class="input-box">
<input type="text" value="clz" size="10" maxlength="10">
</div>
<div class="txa-box">
<textarea value="123" rows="4" cols="8" maxlength="20">clz</textarea>
</div>
<button onclick="myclick()">选中多行文本框内容</button>
<script>
const txa = document.getElementsByTagName('textarea')[0]
function myclick(e) {
txa.select()
}
</script>
</body>
|
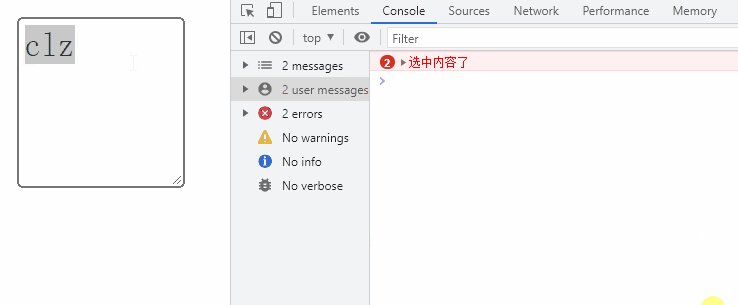
select事件
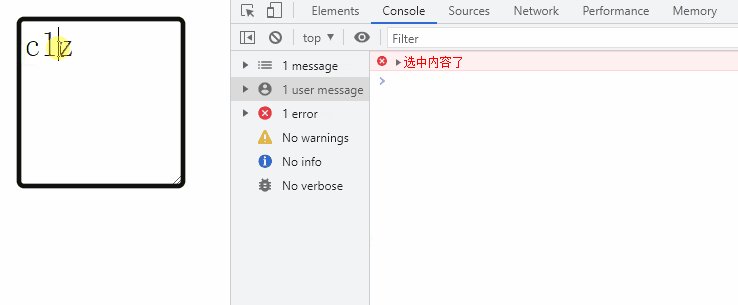
当选中文本框中的文本时,会触发select事件。select事件会在用户选择完文本后立即触发(IE老版本除外)。
1
2
3
4
5
6
7
8
9
10
11
12
13
| <body>
<div class="txa-box">
<textarea value="123" rows="4" cols="8" maxlength="20">clz</textarea>
</div>
<script>
const txa = document.getElementsByTagName('textarea')[0]
txa.addEventListener('select', (e) => {
console.error('选中内容了')
})
</script>
</body>
|

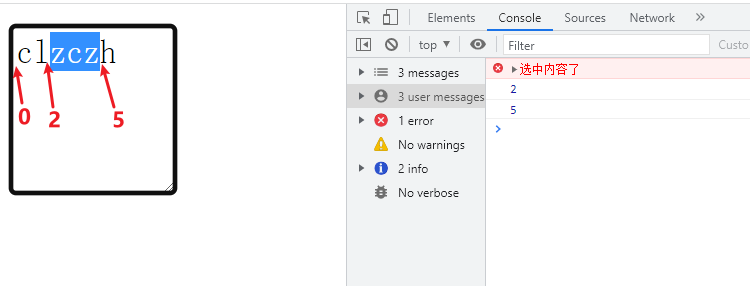
取得选中文本
上面我们只是选中了文本,但是不知道选中了什么。HTML5进行了扩展,添加了两个属性selectionStart和selectionEnd。分别是文本选取的起点和终点。
1
2
3
4
5
| txa.addEventListener('select', (e) => {
console.error('选中内容了')
console.log(e.target.selectionStart)
console.log(e.target.selectionEnd)
})
|

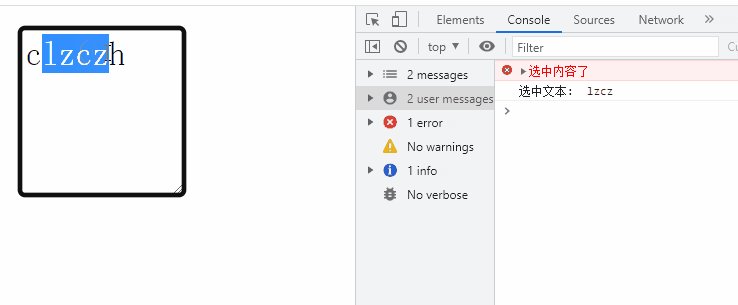
所以可以直接使用slice方法得到选中文本。
1
2
3
4
| txa.addEventListener('select', (e) => {
console.error('选中内容了')
console.log('选中文本: ', txa.value.slice(txa.selectionStart, txa.selectionEnd))
})
|