figlet和chalk实现多彩文字
前言
最近,在搞一个小工具。用脚本架那套工具来实现批量修改文件(夹)、删除文件(夹)的操作。大体功能实现后,决定再加一下figlet来炫一下,但是后面发现不太支持配合chalk来实线多彩文字,百度大法也没起作用,所以就小试了一下源码大法。(暂时只看懂个大概,但是已经够我的需求了)
figlet用法:figlet
chalk用法:chalk
实现单色文字
1
2
3
4
5
6
7
8
9
10
11
12
13
14
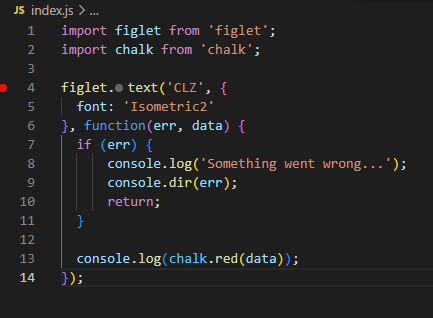
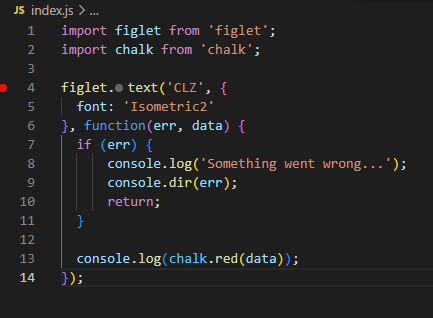
| import figlet from 'figlet';
import chalk from 'chalk';
figlet.text('CLZ', {
font: 'Isometric2'
}, function(err, data) {
if (err) {
console.log('Something went wrong...');
console.dir(err);
return;
}
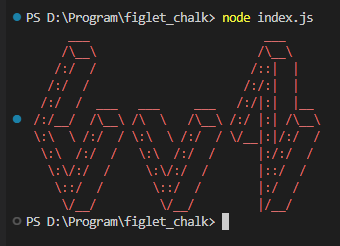
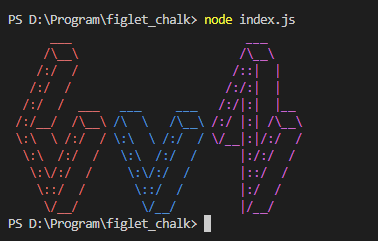
console.log(chalk.red(data));
});
|

从上面的例子中,就能发现,输出的文字是由很多小字符组成的。而如果想要实现多彩文字,应该是类似红C+蓝L+紫Z的形式才对。
小调试源码
既然,不能直接实现,那就先调试一下源码,看下能不能偷学点东西。
先打一个断点,准备进去看下源码:

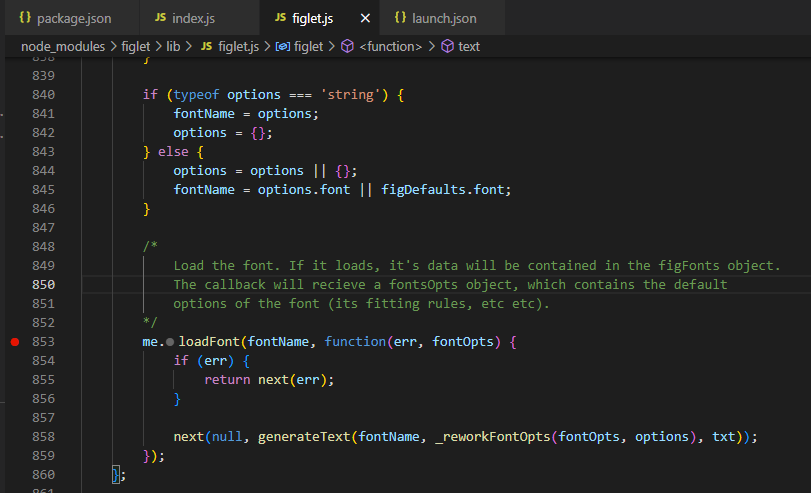
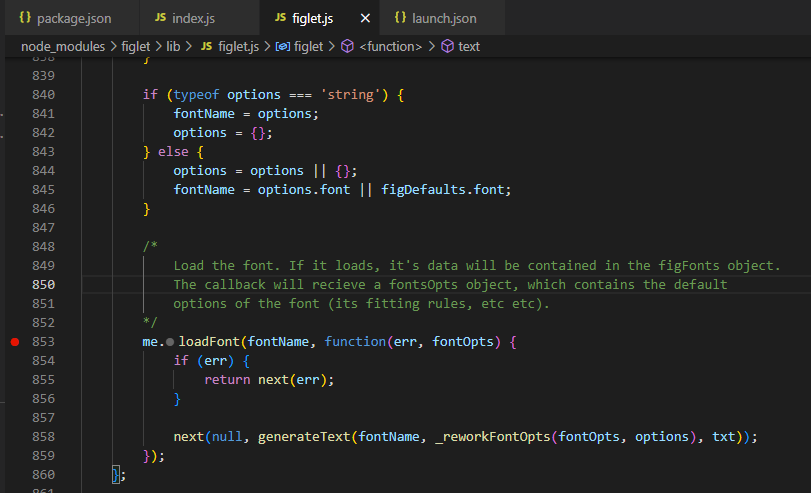
然后,就能发现,调用了一个loadFont方法,还贴心的注释了“加载字体,如果加载了,它的数据将被保存再figFonts对象中”。

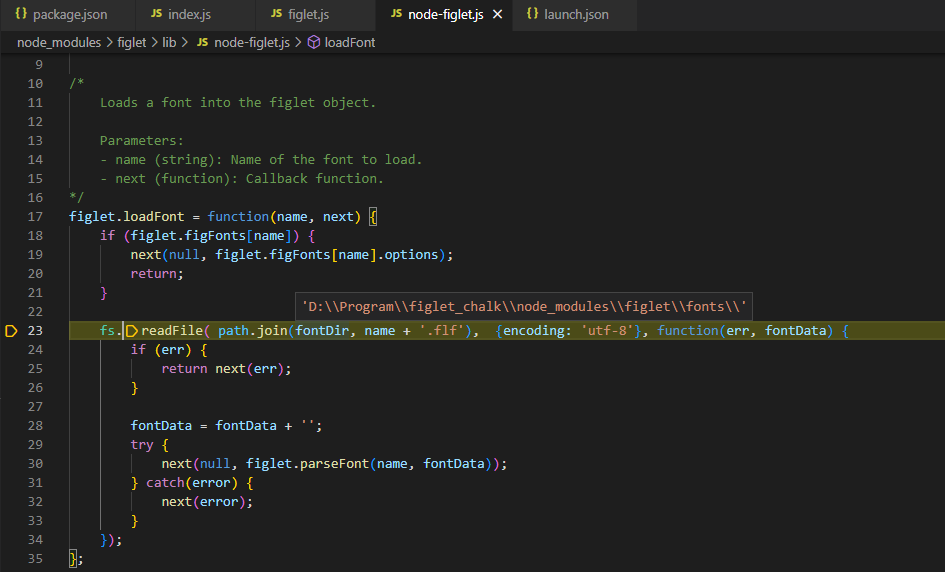
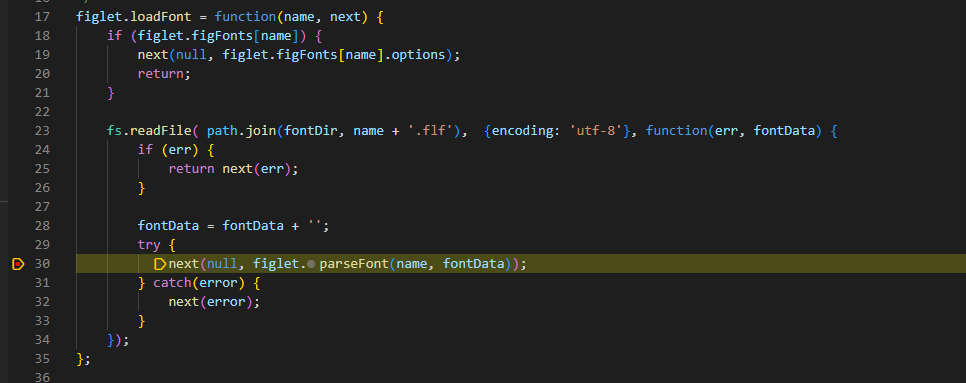
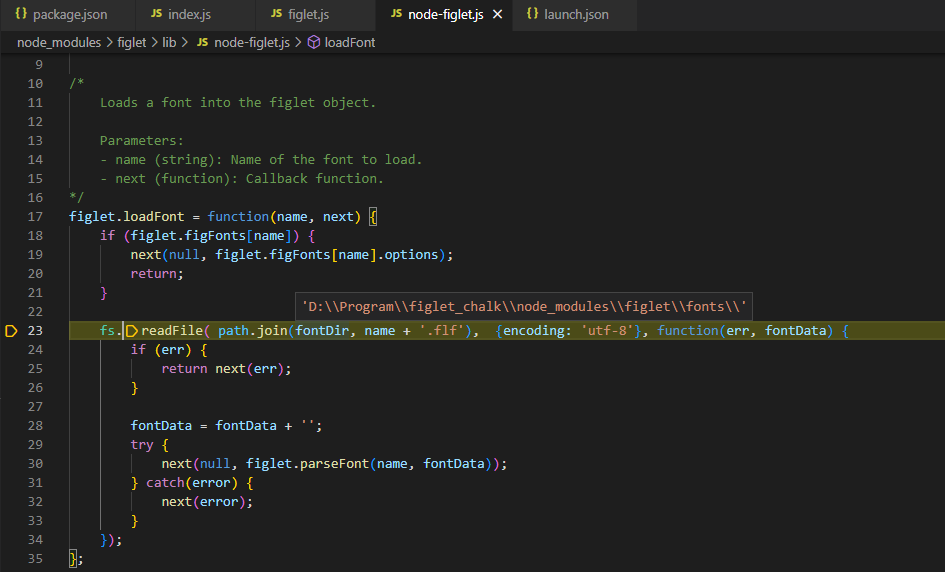
进到loadFont方法中,就能够知道是怎么加载字体的了。


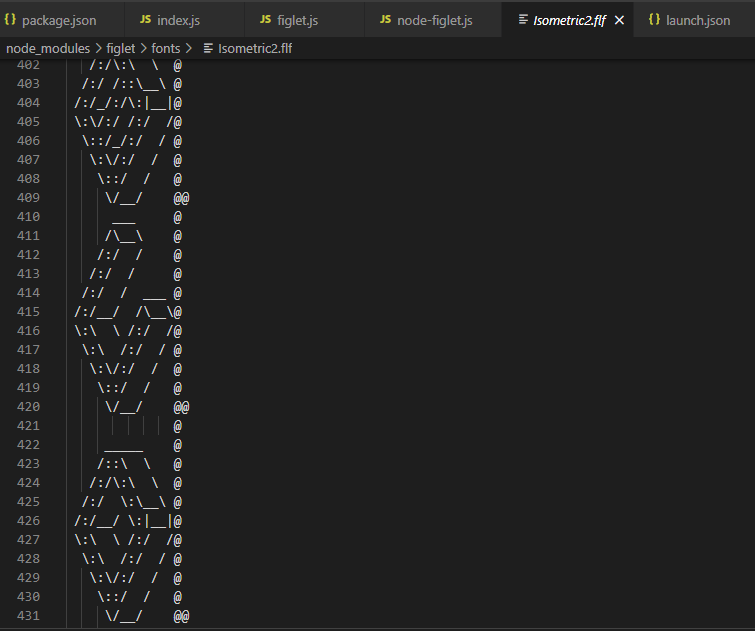
好家伙,难怪不支持中文,原来是提前写好的。
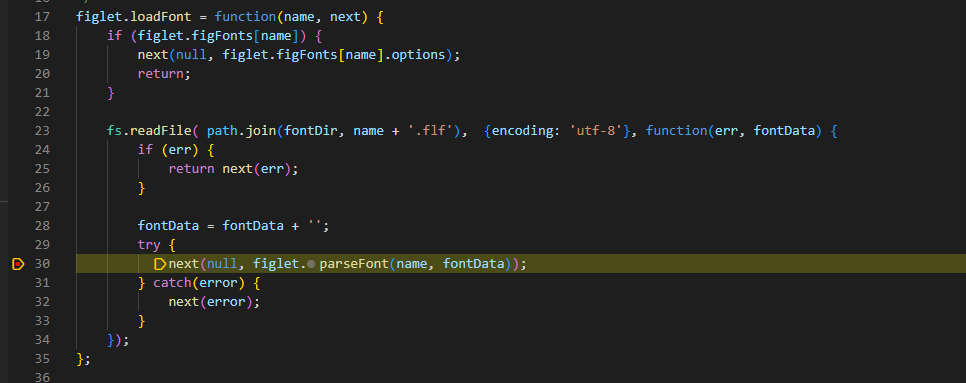
然后,看一下,加载完之后,拿加载的东西干嘛用

\color{red}{注意:这里需要打个断点,直接单步调试会直接结束,因为readFile是异步的}
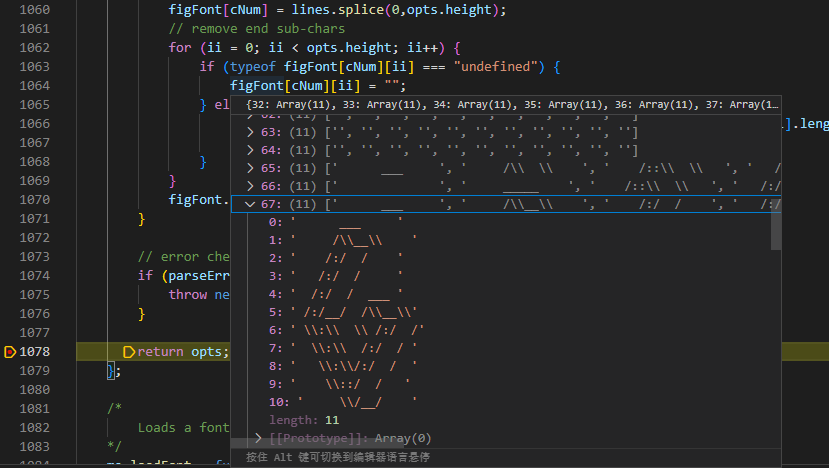
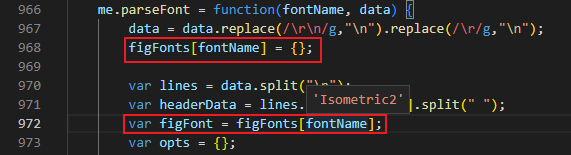
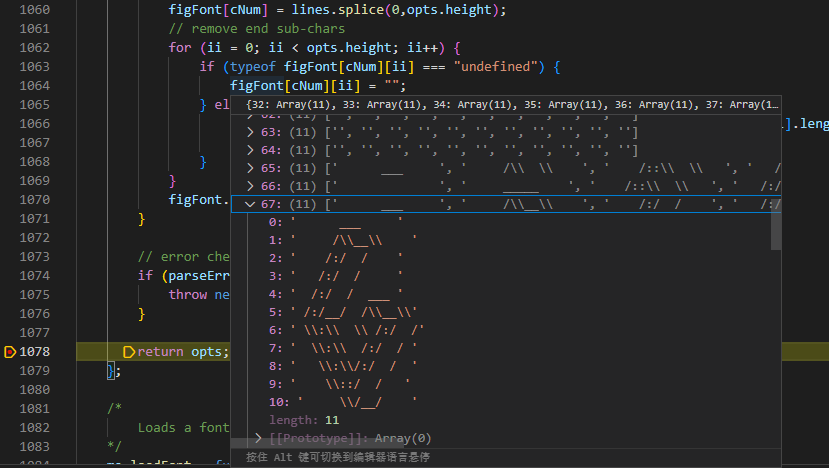
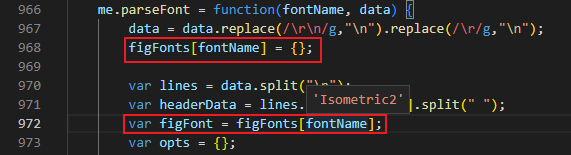
进去,parseFont方法后,可以看到很多很多操作,但是可以先别管,直接跳到函数执行完那里,在那时再看看上面的一些内容变成什么样了,来猜猜干了啥。

就是把加载的字符串变成数组形式,并且字母还是按照ASCII码作为索引来存储的。
并且,figFont和figFonts[fontName]还是指向同一块堆内存,所以在其他地方访问就能直接通过figFonts[fontName]来访问了。

既然如此,那么我们直接通过figFonts[fontName][ASCII码]来拿到我们想要的文字,然后一行一行遍历。以行为单位进行字符串拼接不就行了。事实上,figlet的horizontalSmush方法就是这样干的。(详情可以自己调试着“玩”)
实现多彩文字
既然figlet都加载好了字体了,并且还存好在数组里了,那么我们直接在回调里使用就好了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| import figlet from 'figlet';
import chalk from 'chalk';
const fontName = 'Isometric2';
const str = 'CLZ';
figlet.text('', {
font: fontName
}, function(err, data) {
if (err) {
console.log('Something went wrong...');
console.dir(err);
return;
}
console.log(figlet.figFonts[fontName][str.charCodeAt(0)]);
});
|
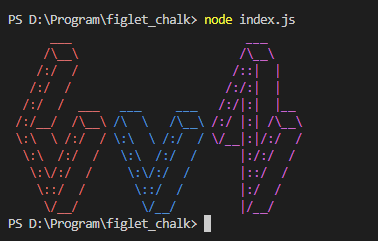
接下来就来拼接大法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| import figlet from 'figlet';
import chalk from 'chalk';
const fontName = 'Isometric2';
const str = 'CLZ';
figlet.text('', {
font: fontName
}, function (err, data) {
if (err) {
console.log('Something went wrong...');
console.dir(err);
return;
}
const figFont = figlet.figFonts[fontName];
const fig1 = figFont[str.charCodeAt(0)];
const fig2 = figFont[str.charCodeAt(1)];
const fig3 = figFont[str.charCodeAt(2)];
let result = [];
for (let i = 0; i < fig1.length; i++) {
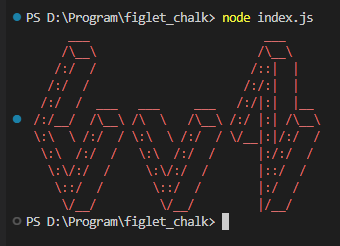
result[i] = (chalk.red(fig1[i]) + chalk.blue(fig2[i]) + chalk.magenta(fig3[i]));
}
console.log(result.join('\n'));
});
|

因为本人并不需要很强的自定义功能,就实现到这了。包括字符串都不是用的循环遍历得到,而是直接枚举法。
顺带分享一下:自己写的小工具(还在优化中,不喜勿喷):https://github.com/13535944743/tool