1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
| const options = {
width: 400,
height: 400,
time: 20,
};
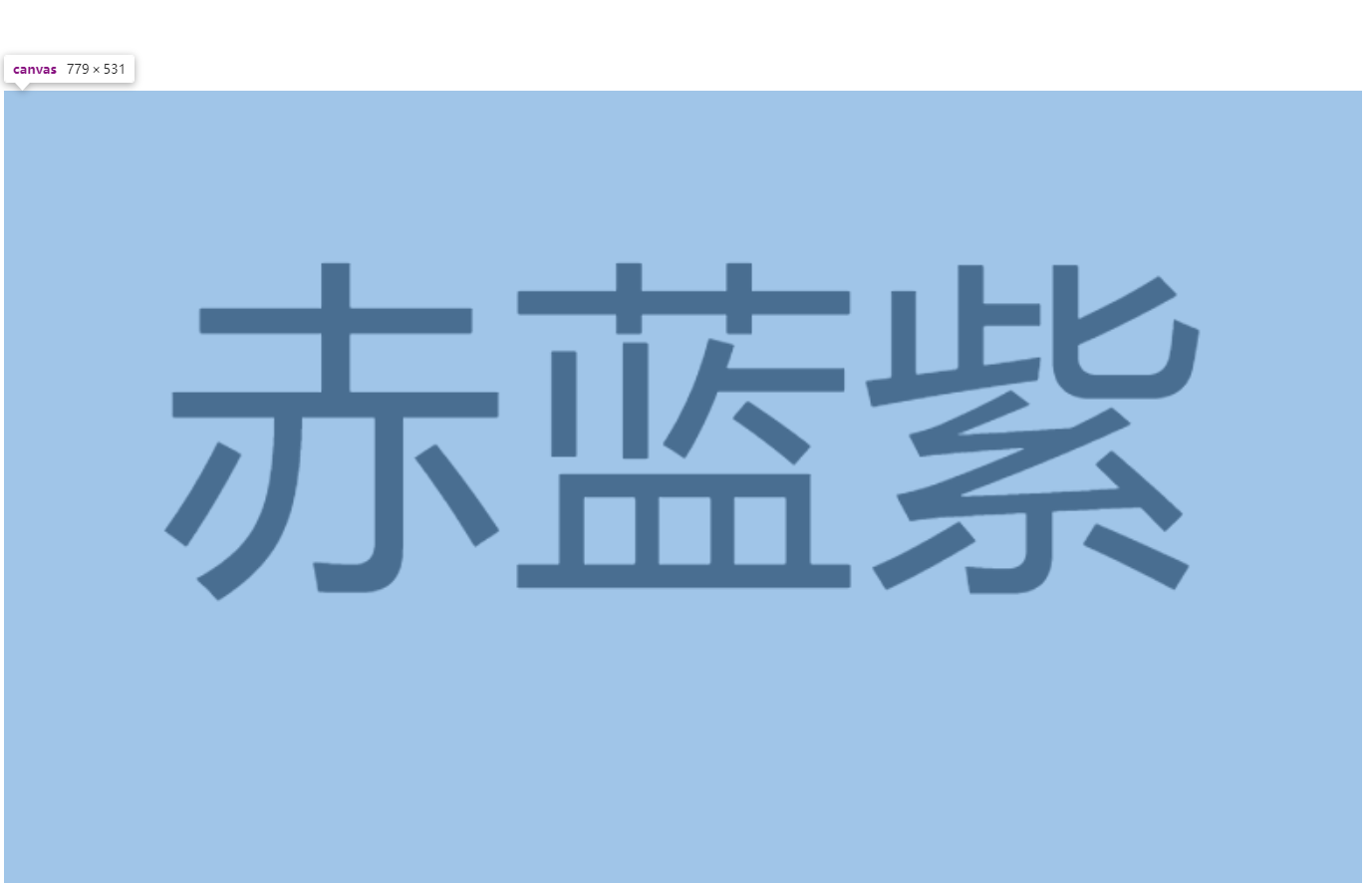
const textOptions = {
word: "赤蓝紫",
font: "200px Arial",
};
const mousePosition = {
mouseX: undefined,
mouseY: undefined,
};
const Radius = 100;
const Power = 0.8;
function initCanvas() {
const canvas = document.getElementById("particle");
const ctx = canvas.getContext("2d");
options.width = document.body.clientWidth;
options.height = document.body.clientHeight;
canvas.width = options.width;
canvas.height = options.height;
return { canvas, ctx };
}
const { canvas, ctx } = initCanvas();
class Particle {
constructor(point) {
this.targetX = point.x;
this.targetY = point.y;
this.x = Math.round(Math.random() * canvas.width);
this.y = Math.round(Math.random() * canvas.height);
this.radius = 3;
this.color = `purple`;
}
draw() {
ctx.beginPath();
ctx.fillStyle = this.color;
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fill();
ctx.closePath();
this.update();
}
update() {
const mx = this.targetX - this.x;
const my = this.targetY - this.y;
this.vx = mx / options.time;
this.vy = my / options.time;
const { mouseX, mouseY } = mousePosition;
if (mouseX && mouseY) {
let dx = mouseX - this.x;
let dy = mouseY - this.y;
let distance = Math.sqrt(dx ** 2 + dy ** 2);
let disPercent = Radius / distance;
disPercent = disPercent > 7 ? 7 : disPercent;
const angle = Math.atan2(dy, dx);
const cos = Math.cos(angle);
const sin = Math.sin(angle);
const repX = cos * Power * disPercent;
const repY = sin * Power * disPercent;
this.vx -= repX;
this.vy -= repY;
}
this.x += this.vx;
this.y += this.vy;
}
change(targetX, targetY) {
this.targetX = targetX;
this.targetY = targetY;
}
}
const points = getPointsInfo(options);
draw(points, options);
function getPointsInfo({ width, height }) {
const virtualCvs = document.createElement("canvas");
virtualCvs.width = width;
virtualCvs.height = height;
const virtualCtx = virtualCvs.getContext("2d");
drawText(virtualCtx, options, textOptions);
return getWordPxInfo(virtualCtx, options);
}
function drawText(virtualCtx, { width, height }, { font, word }) {
virtualCtx.font = font;
const measure = virtualCtx.measureText(word);
virtualCtx.fillText(word, (width - measure.width) / 2, height / 2);
}
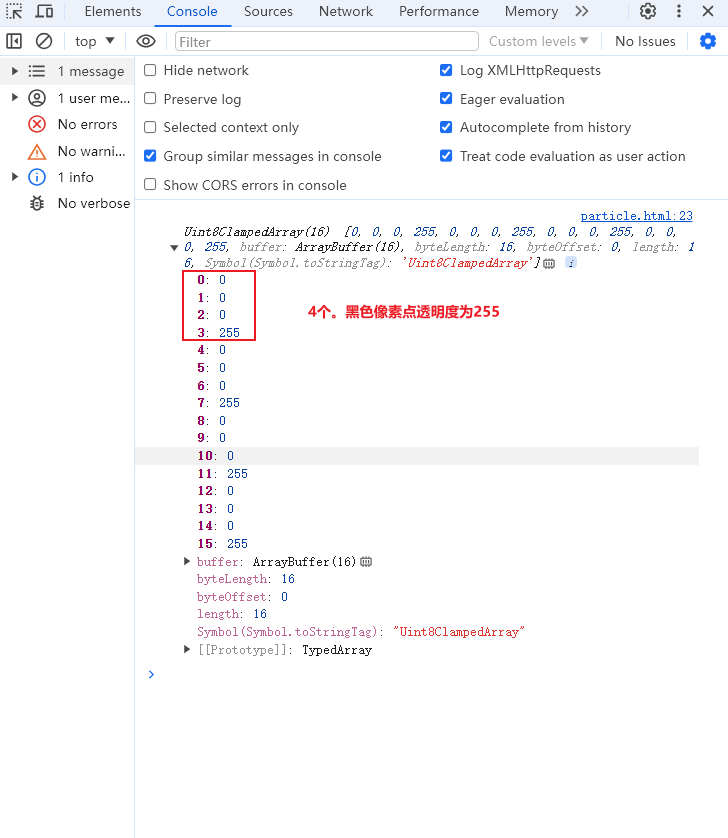
function getWordPxInfo(virtualCtx, { width, height, speed }) {
const imageData = virtualCtx.getImageData(0, 0, width, height).data;
const gap = 6;
const particles = [];
for (let y = 0; y < height; y += gap) {
for (let x = 0; x < width; x += gap) {
const position = (width * y + x) * 4;
const r = imageData[position];
const g = imageData[position + 1];
const b = imageData[position + 2];
const a = imageData[position + 3];
if (r + g + b + a > 0) {
particles.push(new Particle({ x, y }));
}
}
}
return particles;
}
function draw(points, { width, height }) {
ctx.clearRect(0, 0, width, height);
points.forEach((point) => {
point.draw();
});
window.requestAnimationFrame(function () {
draw(points, options);
});
}
const inputEle = document.querySelector("input");
inputEle.addEventListener("keyup", (e) => {
if (e.key === "Enter") {
textOptions.word = inputEle.value;
const newPoints = getPointsInfo(options);
changeFont(points, newPoints);
}
});
function shuffle(oldPoints) {
let len = oldPoints.length;
while (len) {
const randomIndex = Math.round(Math.random() * len--);
const randomPoint = oldPoints[randomIndex];
const { targetX, targetY } = randomPoint;
randomPoint.targetX = oldPoints[len].targetX;
randomPoint.targetY = oldPoints[len].targetY;
oldPoints[len].targetX = targetX;
oldPoints[len].targetY = targetY;
}
}
function changeFont(oldPoints, newPoints) {
const oldLen = oldPoints.length;
const newLen = newPoints.length;
for (let i = 0; i < newPoints.length; i++) {
const { targetX, targetY } = newPoints[i];
if (oldPoints[i]) {
oldPoints[i].change(targetX, targetY);
} else {
oldPoints[i] = new Particle({ x: targetX, y: targetY });
}
}
if (newLen < oldLen) {
oldPoints.splice(newLen, oldLen);
}
shuffle(oldPoints);
}
canvas.addEventListener("mousemove", (e) => {
const { left, top } = canvas.getBoundingClientRect();
const { clientX, clientY } = e;
mousePosition.mouseX = clientX - left;
mousePosition.mouseY = clientY - top;
});
canvas.addEventListener("mouseleave", () => {
mousePosition.mouseX = undefined;
mousePosition.mouseY = undefined;
});
|