工作中的那点事之 调试
调试onMouseEnter后出现的元素
众所周知,调试 DOM 元素时,可以使用 Elements 面板,hover 等状态则是可以通过 Styles 小面板,来修改。
但是,鼠标悬浮(onMouseEnter)后出现,鼠标移开就直接从 dom 树中移除的元素则无法直接通过 Element 面板调试,鼠标移到 Elements 面板时,元素已经消失了。
代码示例:
1 | |
步骤
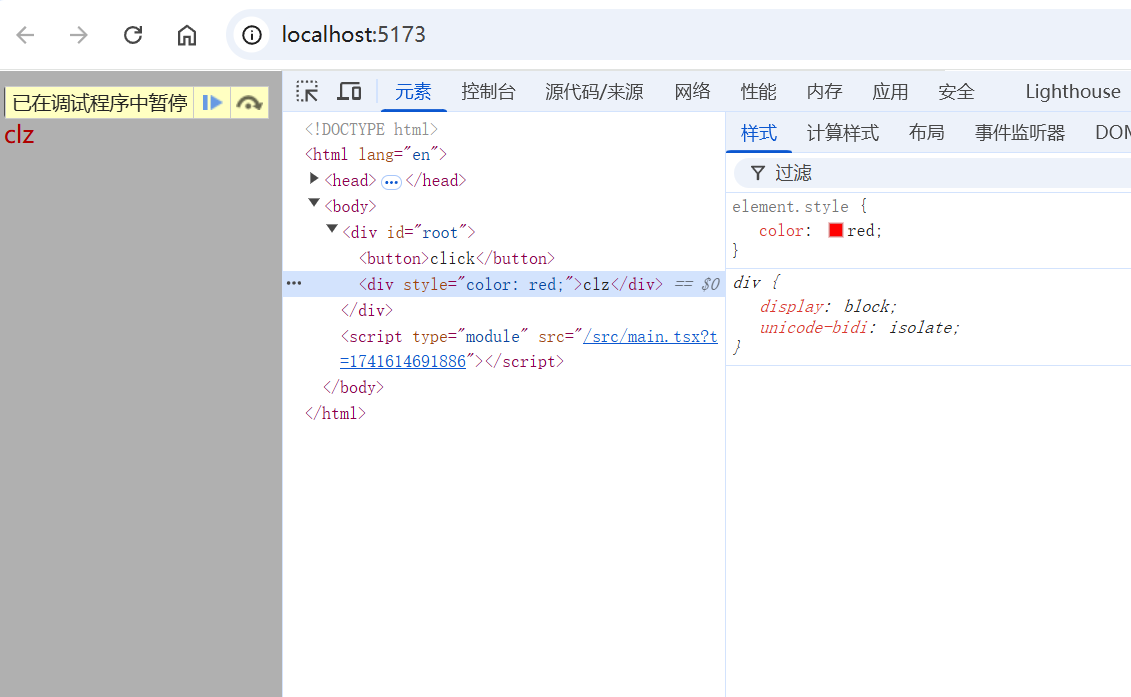
- 先到 Sources 面板,勾选上停用断点

- 鼠标悬浮到目标元素,然后点击
F8键。
按上面的操作就可以让页面停留到点击F8键时的状态。
Chrome 小技巧
Console 面板打印
$0: 打印当前选中的元素
$_:打印上一个打印的值。
这两个值笔者经常使用,可以直接在 Console 面板中操作 dom,查看信息。以及一些正则测试等操作。
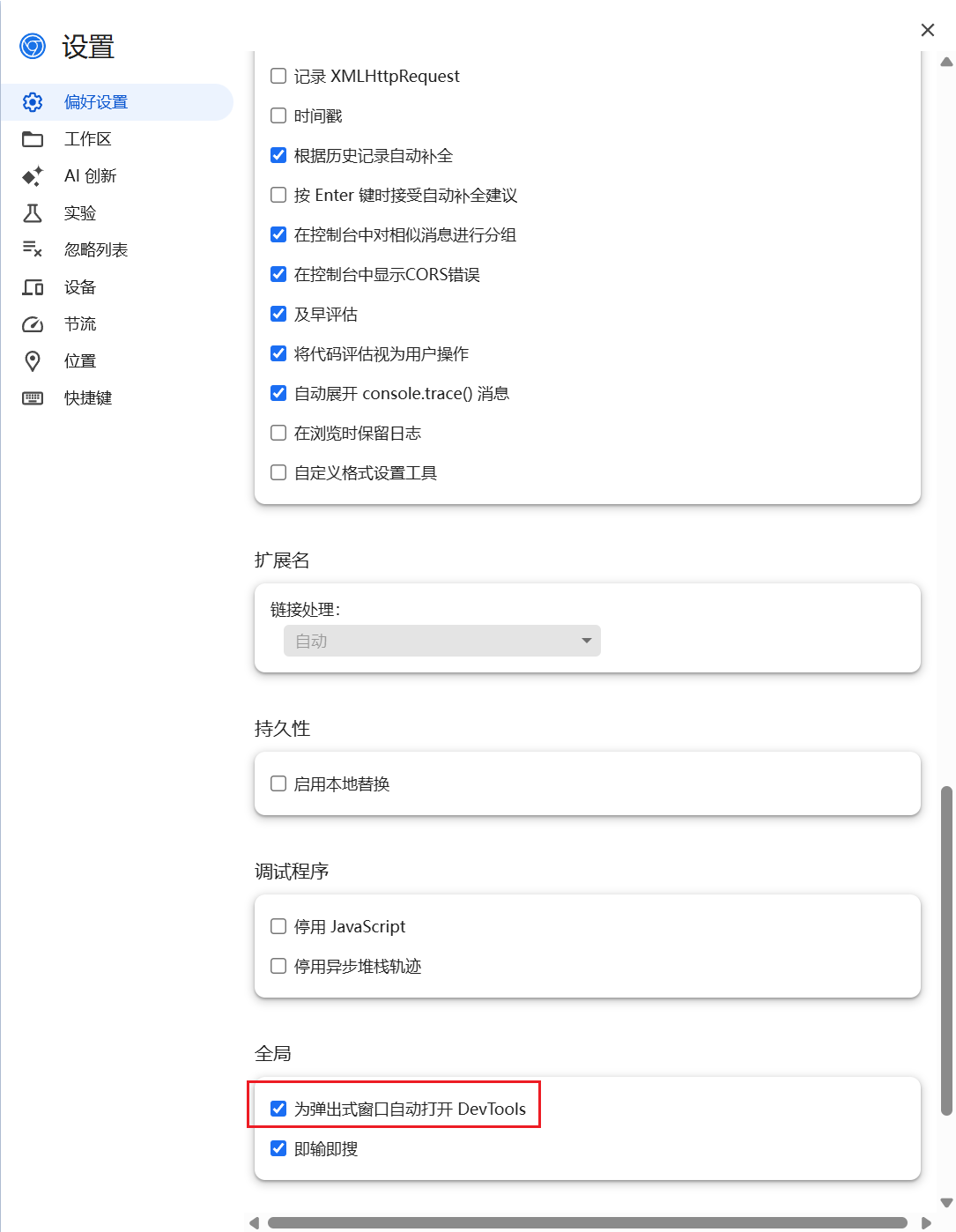
为弹出式窗口自动打开 Devtools
调试代码时,有一些场景是点击后新窗口打开,此时想要看请求是不可行的,到新窗口后,打开 Devtools,空空如也。
可以通过偏好设置,设置一下为弹出式窗口自动打开 Devtools。这样即使新窗口打开也能看到所有的请求。
这个小技巧是公司的后端教笔者的,公司的老前端(8 年)甚至都不知道。


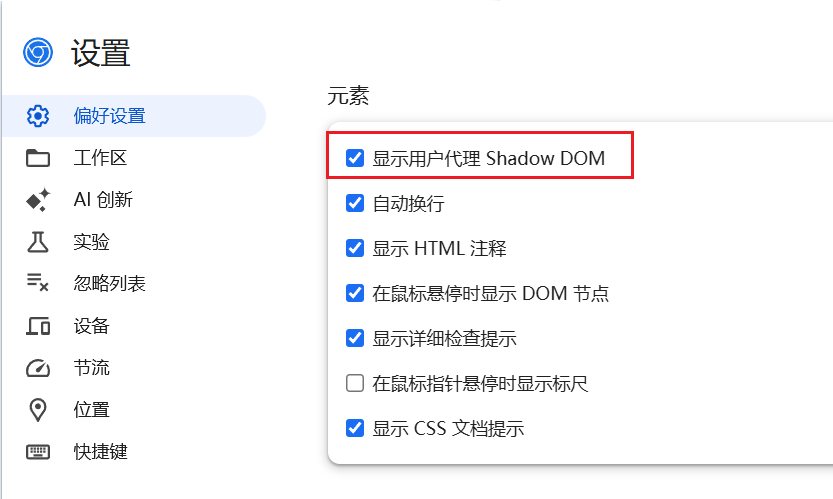
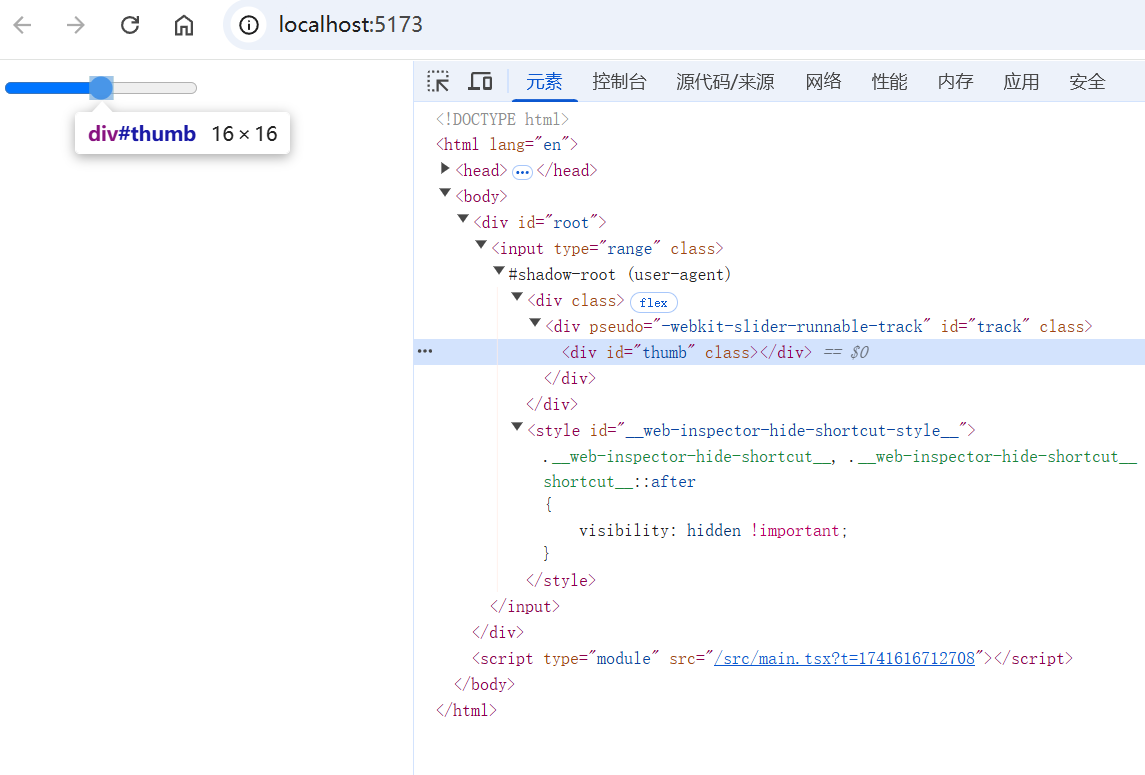
显示用户代理 Shadow DOM

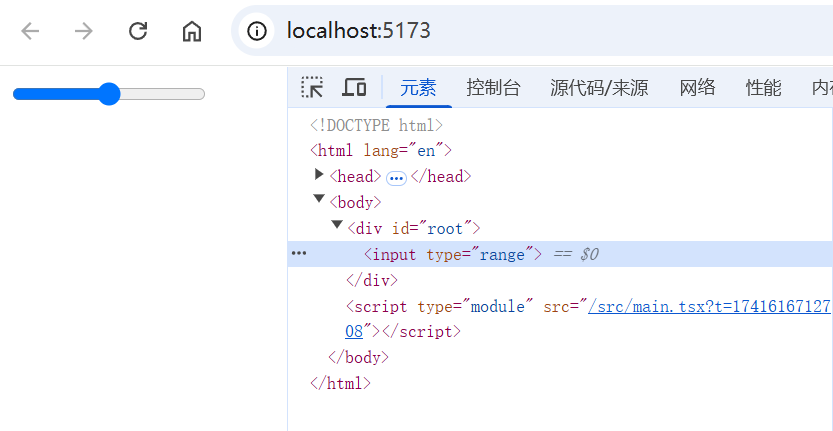
input:range元素:默认情况下,在 Elements 面板中只能看到input:range元素,但是实际上它是由容器、滚动块组合而成的,只不过是内置的。
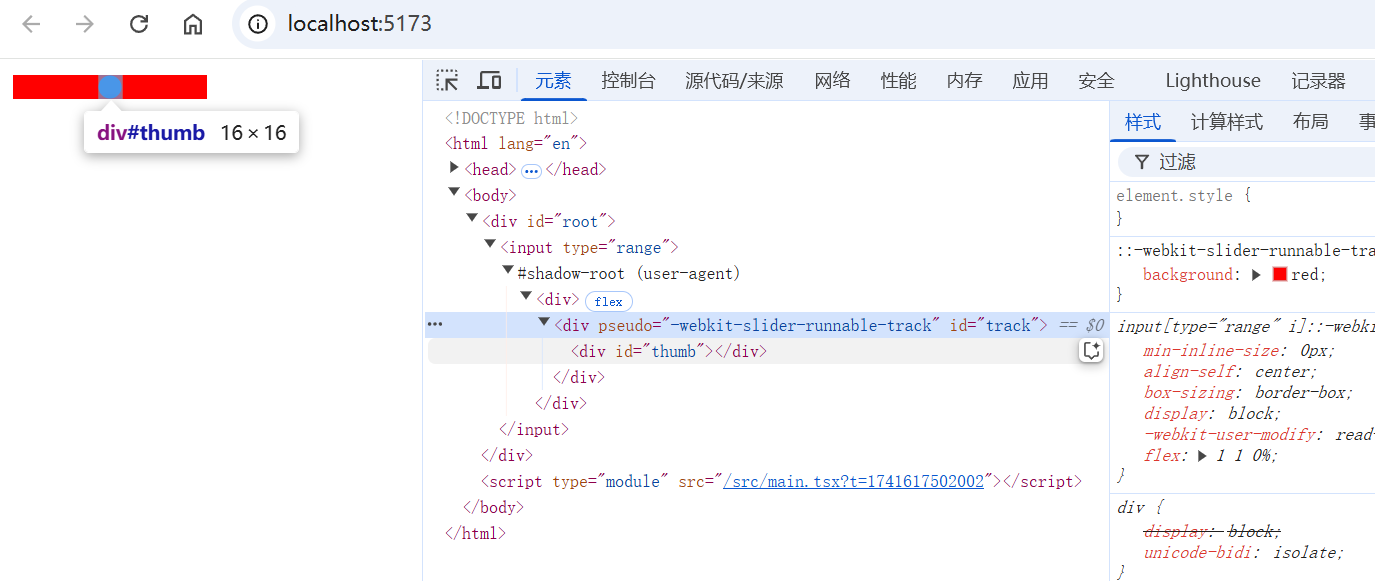
跟上面的类似,可以设置一下偏好设置的显示用户代理 Shadow DOM。这样就可以在 Elements 面板中,选中更加具体的元素。


并且可以通过一些伪元素来修改默认样式:::-webkit-slider-runnable-track

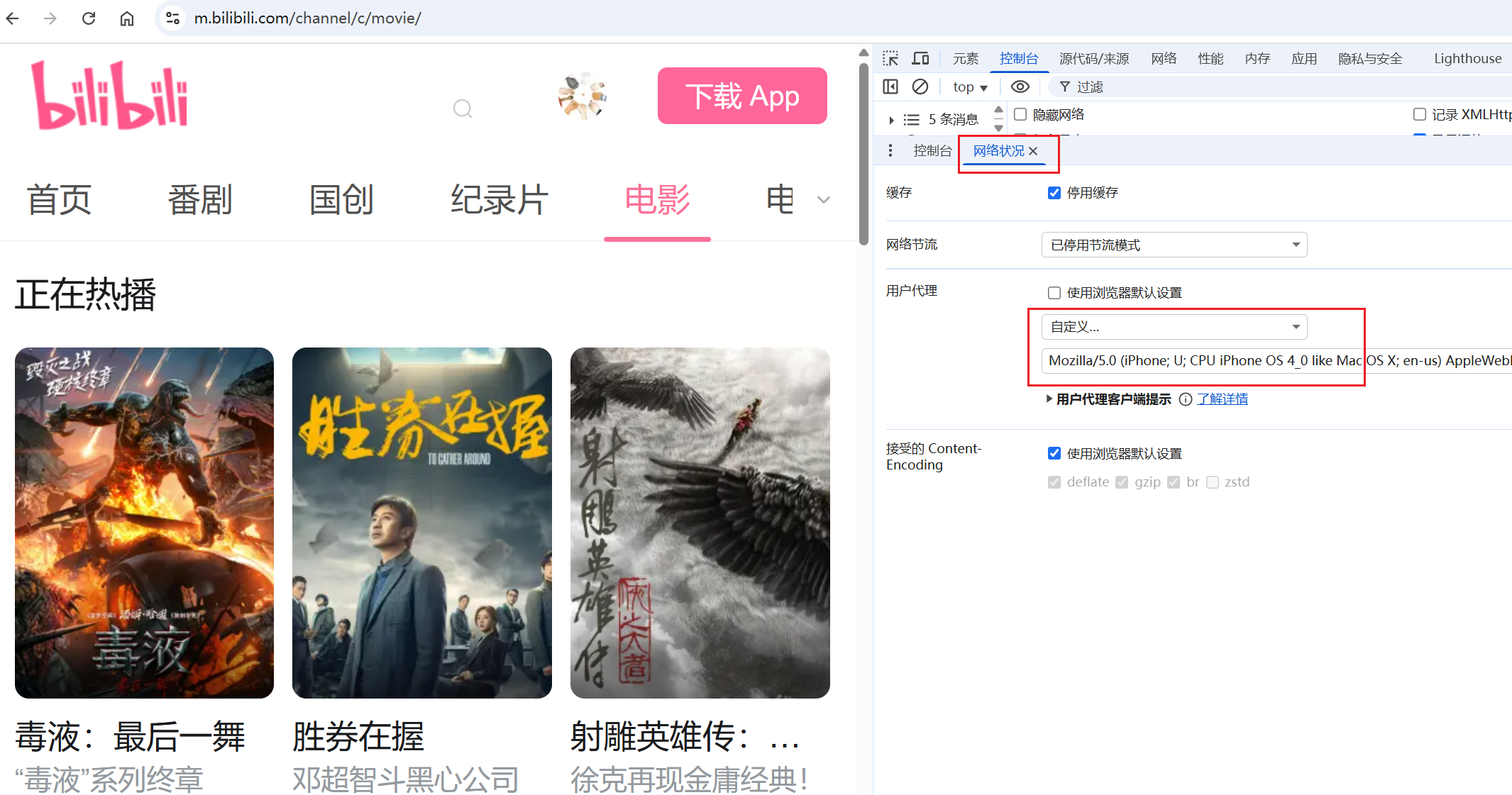
网络状态模拟其他端

如上图所示,不使用默认配置。可以选内置的选项,或者自定义,然后输入 ua 头,模拟其他端的环境。
click-to-react-component
当项目代码非常多的时候,找对应的组件都有可能很困难。即使通过关键字查询,也可能会出现一堆匹配的代码。
这个时候可以使用click-to-react-component来辅助调试。
使用方式也非常简单:
- 安装:
npm install click-to-react-component - 入口文件引入
1 | |
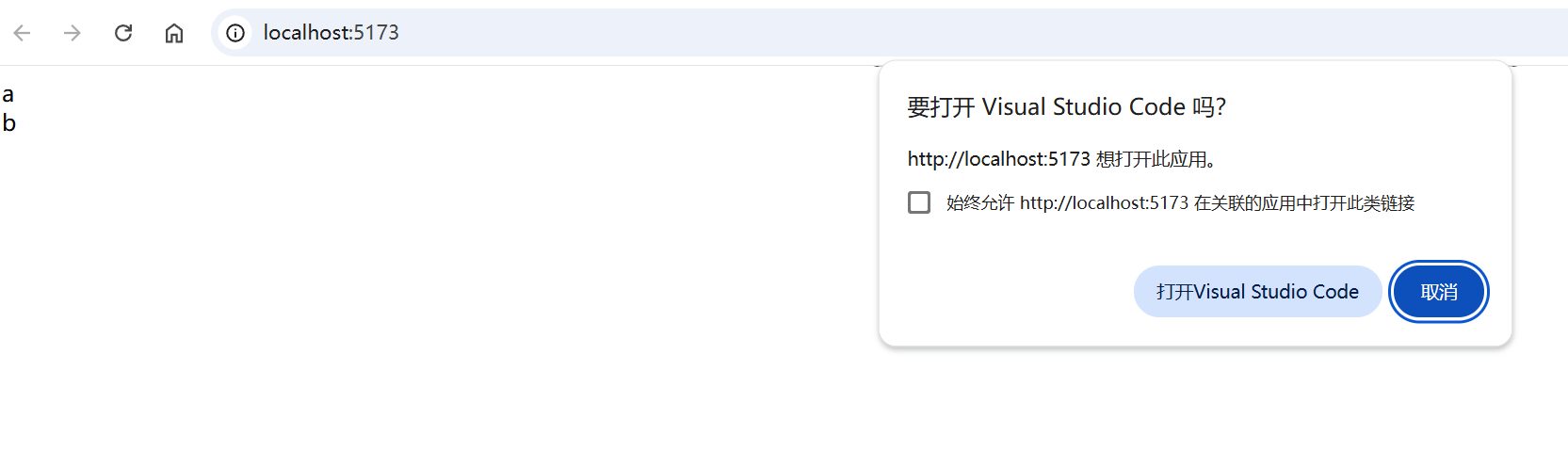
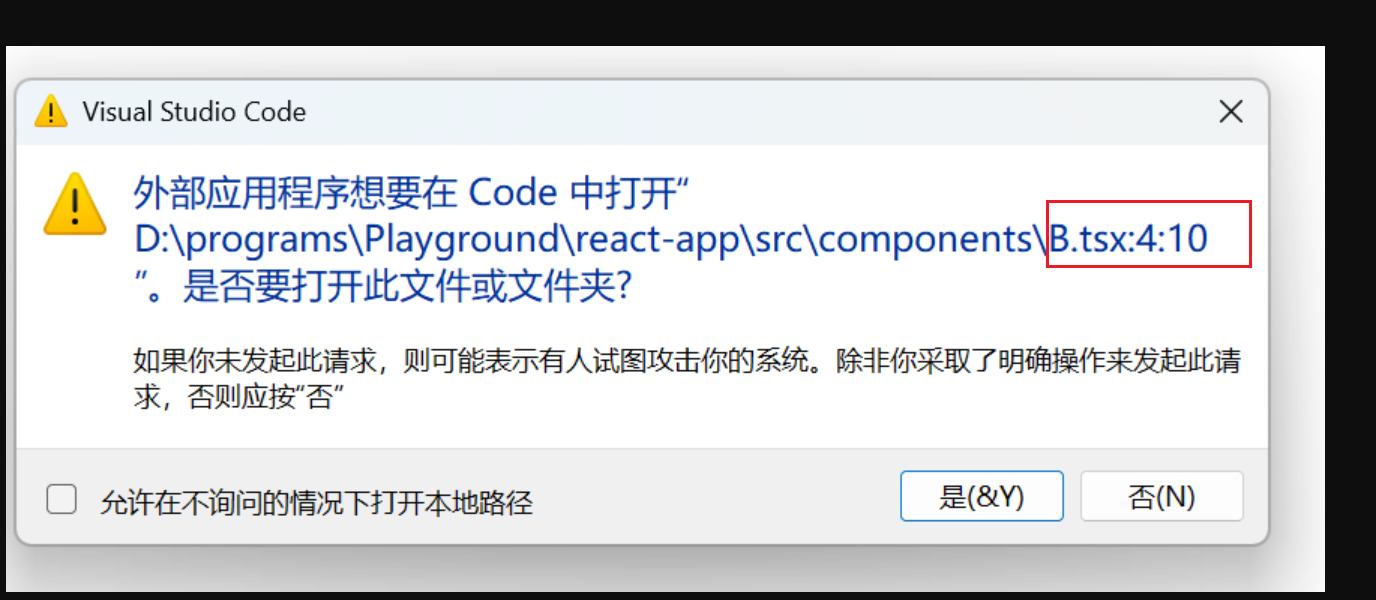
alt + 左键点击页面元素,即可打开 vscode,并定位到对应的代码。


从上面的链接,可以定位到具体文件的行、列。

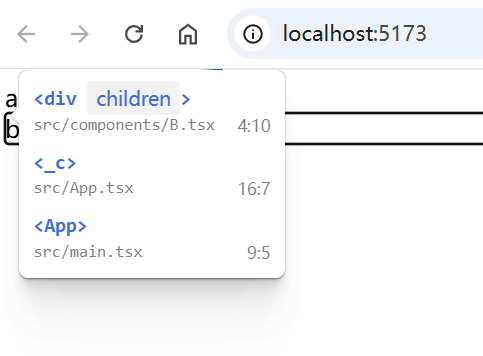
alt + 右键可以看到所有的父组件,同样可以选中具体的父组件,使用 vscode 打开。
可以看React 项目里,如何快速定位你的组件源码?,会提到实现原理。



